Die meisten Konfigurationsmöglichkeiten gelten für alle Formularelemente / Feldtypen.
Grundauswahl, welcher Typ Formularelement verwendet werden soll. Also Textfeld, Checkbox, Auswahlliste etc. etc.
| Je nach Feldtyp werden unterschiedliche Konfigurationsmöglichkeiten angezeigt. |
Bei allen Elemente gleich
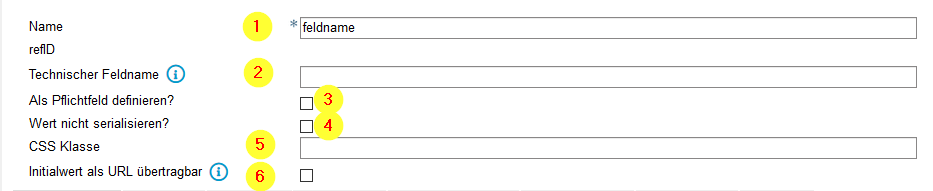
| - Feldname (Variabelname, Pflichtangabe) - Keine Sonderzeichenl, darf nicht mit einer Zahl beginnen - dieser Wert wird im Formular für Formeln verwendet.
- Technischer Feldname - Dieser Name wird im generierten HTML für die <input> Felder verwendet. Wird kein Name angegeben, so wird der Variabelname verwendet. Existiert kein Variablename, so wird eine technische ID generiert.
- Als Pflichtfeld definieren - Feld muss ausgefüllt werden oder es muss eine Auswahl erfolgen. Standardmässig wird ein * vor dem Feld angezeigt. Dies kann je nach Kundenlösung eine andere Darstellung haben.
- Wert nicht serialisieren - Wird verwendet, wenn der Wert / die Wahl bei einem Feld nur innerhalb des Formulars verwendet wird. Als Steuerelement oder ähnlich. Dieser Wert wird nicht übermittelt und auch nicht in das XML, resp. in die Datenbank geschrieben.
- CSS Klasse - Es kann ein eigene CSS-Klasse verwendet werden. Diese wird auf dem äusseren ROW Element platziert.
- Initalwert als URL übertragbar - Der Wert kann über die URL als GET Parameter ( feldname=Wert > ?feldname1=wert&feldname2=wert ) übermittelt werden.
|
Label-Text / Beschreibung der Auswahl
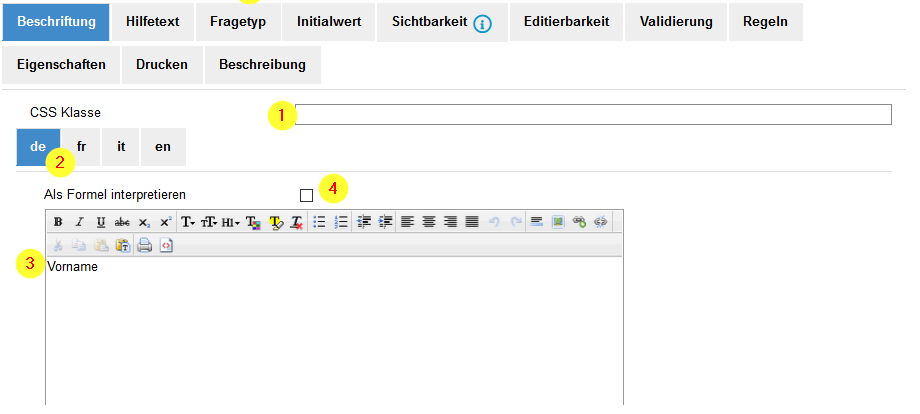
| - CSS Klasse - Diese eigene CSS Klasse wird zusätzlich auf dem HTML ELement <label> gesetzt.
- Sprachwahl - Wechsel der Sprache, für welche die Beschrifung erfasst werden soll. Die zu verfügbar stehenden Sprachen, wird in der Systemkonfiguration definiert (Grundkonfiguration für Kundeninstallation).
- Text "Beschriftung" erfassen - Beschreibung des Textes erfassen (HTML <label>Tag). Je nach Konfiguration wird standardmässig Reintext verwendet, mit welchem weitere HTML Tags verwendet werden könnten (z.B. «<strong>Vorname</strong> Vater»).
 Umschaltung zum HTML Quelltext. Umschaltung zum HTML Quelltext. - Als Formel interpretieren -wird verwendet, wenn der Text dynamisch zusammengestellt wird. Zum Beispiel um einen Bezug zu einer vorgängigen Wahl zu erstellen.

Formel: if (nodeValue(zivilstand) == 1, "Vorname", "Vorname Partner 1")
|
Hilfetext
Hilfetext / Wasserzeichentext / Pflichtfeld Fehlernachricht
| - Hilfetext unterhalb Anzeigekomponente darstellen - Je nach Kundenkonfiguration, führt diese Eigenschaft dazu, dass die Hilfe als Text direkt unterhalb des Formularelementes (Feldes) angezeigt wird. Hilfe wird nicht als Info-PopOver angzeigt.
- Hilfetext - Erfassen des eigentlichen Hilfetext.
- Wasserzeichentext - Bei den meisen Formularelementen kann ein Wasserzeichentext erfasst werden. Dieser wird ausgeblendet, sobald der User in das Feld klickt.
 Fokus noch nicht im Feld Fokus noch nicht im Feld
 Fokus im Feld. Fokus im Feld.
- Pflichtfeld Fehlernachricht - Mit diesem Text, kann die Standardmeldung überschrieben werden.
 Standard Standard
 Manuell erfasster Text Manuell erfasster Text
|
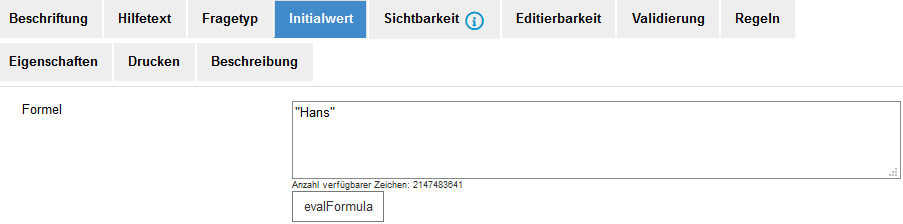
Vorerfassen eines Wertes
|  Kann nur als Formel erfasst werden. Daher muss die Formel-Syntax verwendet werden. Einfacher Text muss somit in " (doppelte Anführungszeichen) stehen. Diese Funktion wird meist dynamisch zusammengesetzt. Oft werden Feldwerte von andern Formularelementen ergänzt. Hinweis: Wird ein vorerfasster Text definiert, hat das Einfluss auf die Pflichtfeldsituation. Eine Pflichtfeld-Warnung kommt nur, wenn der Wert ganz gelöscht wird. |
Anzeigen und Ausblenden von Formularelemeten. Die Sichtbarkeit kann entweder über eine Formel (JEP Syntax) oder über einen einfachen Wizard definiert werden.
Detailbeschrieb unter Formulat Wizard > Sichtbarkeit