Untergeordnete Seiten
| Anzeige untergeordneter Seiten |
|---|
Zudem können die Elemente im Show-Case beurteilt werden.
Allgemeine Einstellungen
Die meisten Konfigurationsmöglichkeiten gelten für alle Formularelemente / Feldtypen.
Allgemeine Konfigurationsmöglichkeiten
Bei allen Elemente Elementen gleich
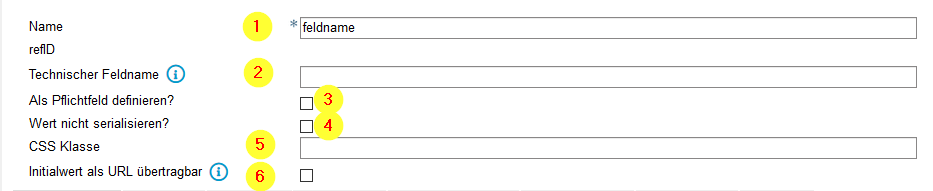
 Image Modified Image Modified
| |
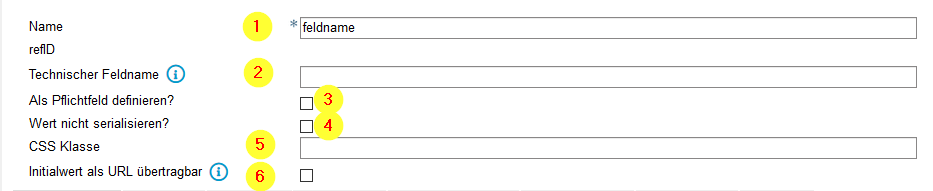
VariabelnameVariablename, Pflichtangabe) - Keine
|
Sonderzeichenl - Dieser Name wird im generierten HTML für die <input> Felder verwendet. Wird kein Name angegeben, so wird der
|
Variabelname Variablename verwendet. Existiert kein Variablename, so wird eine technische ID generiert.
|
- Feld muss ausgefüllt werden oder es muss eine Auswahl erfolgen. Standardmässig wird ein * vor dem Feld angezeigt. Dies kann je nach Kundenlösung eine andere Darstellung haben.
|
- Wird verwendet, wenn der Wert / die Wahl bei einem Feld nur innerhalb des Formulars verwendet wird. Als Steuerelement oder ähnlich. Dieser Wert wird nicht übermittelt und auch nicht in das XML, resp. in die Datenbank geschrieben.
|
- ein eine eigene CSS-Klasse verwendet werden. Diese wird auf dem äusseren ROW Element platziert. Diese Klasse muss im Stylesheet des Kundenprojektes definiert sein ( CSS-Klasse = kursivundrot → .kursivundrot{font-style: italic;color:red;text})
|
- Der Ein Wert kann über die URL als GET Parameter ( feldname=
|
Wert > Wert >...seite.html?feldname1=wert&feldname2=wert ) übermittelt werden. Dieser Wert wird dann entweder als initiale Eingabe in einem Feld gezeigt oder er bestimmt, welche Auswahl getroffen ist (z.B. ...seite.html?betreff=1) .
|
Beschriftung
Label-Text / Beschreibung der Auswahl
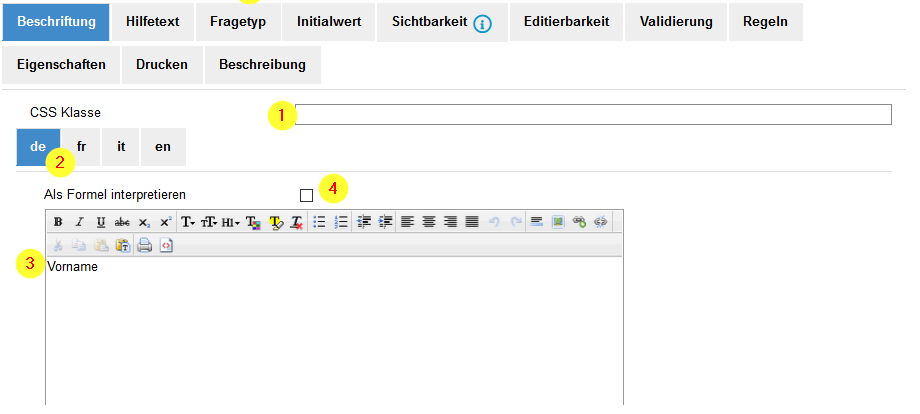
 Image Modified Image Modified
| |
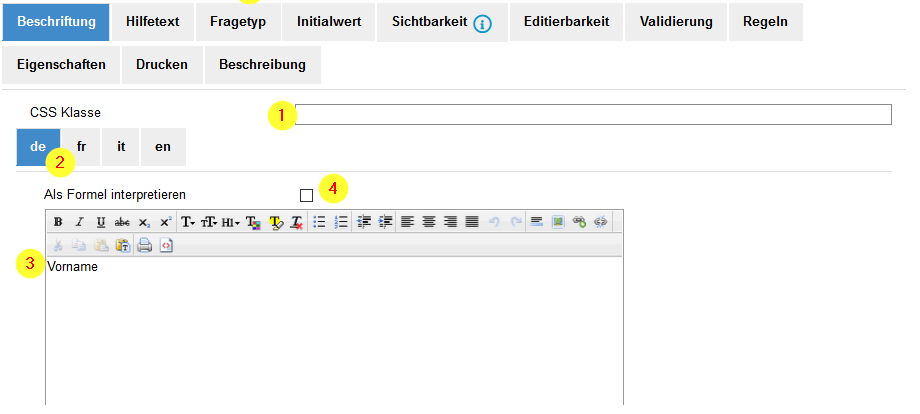
- Diese eigene CSS Klasse wird zusätzlich auf dem HTML
|
ELement - Wechsel der Sprache, für welche die
|
Beschrifung Beschriftung erfasst werden soll. Die
|
zu verfügbar zur Verfügung stehenden Sprachen
|
, wird - werden in der Systemkonfiguration definiert (Grundkonfiguration für Kundeninstallation).
Text "Beschriftung"
|
erfassenBeschreibung des Textes erfassen (HTML <label>Tag). Je nach Konfiguration wird standardmässig Reintext verwendet, mit welchem weitere HTML Tags verwendet werden könnten (z.B. «<strong>Vorname</strong> Vater»).  Image Modified Umschaltung zum HTML Quelltext. Tipp: Vorbereiten / Umsetzen von mehrsprachigen Formularen Image Modified Umschaltung zum HTML Quelltext. Tipp: Vorbereiten / Umsetzen von mehrsprachigen Formularen
|
-wird Wird verwendet, wenn der Text dynamisch zusammengestellt wird. Zum Beispiel um einen Bezug zu einer vorgängigen Wahl zu erstellen.
 Image Added Image Added
Formel: if (nodeValue(zivilstand) == 1, "Vorname", "Vorname Partner 1")
TBD
TBD
|
|
|
Hilfetext / Wasserzeichen
| Anker |
|---|
| hilfewasserzeichen |
|---|
| hilfewasserzeichen |
|---|
|
Hilfetext / Wasserzeichentext / Pflichtfeld Fehlernachricht
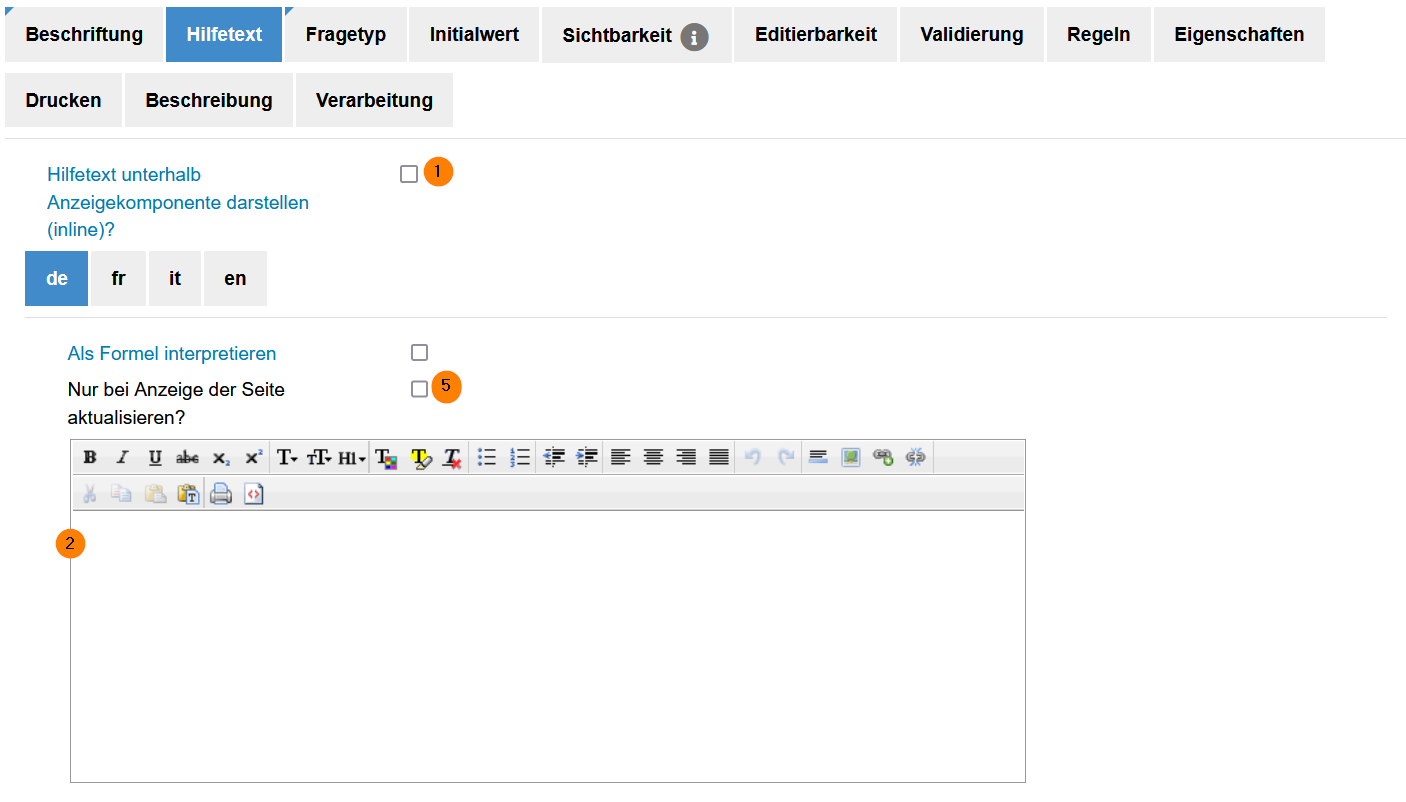
 Image Added Image Added
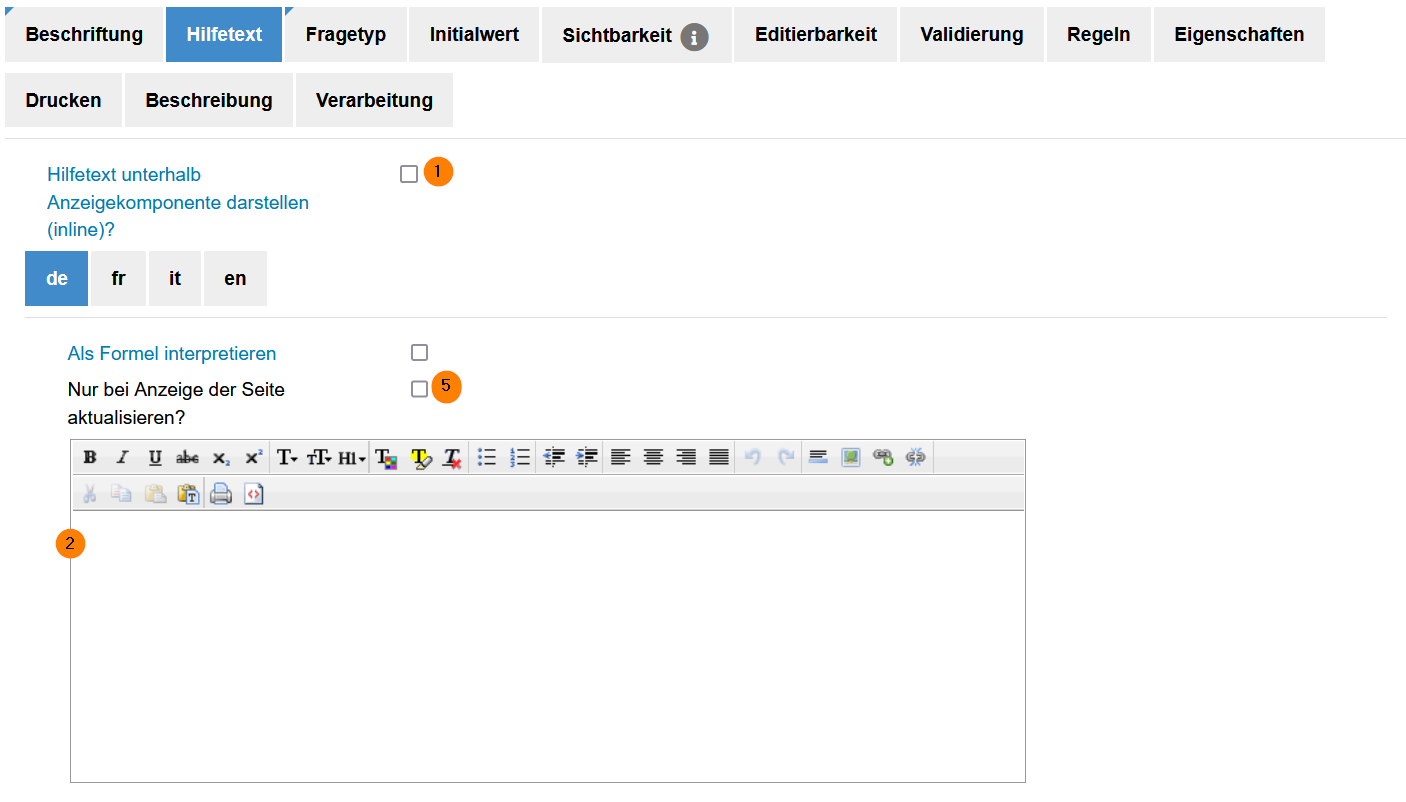
 Image Added Image Added | Hilfetext unterhalb Anzeigekomponente darstellen (inline)?Je nach Kundenkonfiguration führt diese Eigenschaft dazu, dass die Hilfe als Text direkt unterhalb des Formularelementes (Feldes) angezeigt wird. Hilfe wird nicht als Info-PopOver angezeigt.
HilfetextErfassen des eigentlichen Hilfetexts. Tipp: Vorbereiten / Umsetzen von mehrsprachigen Formularen
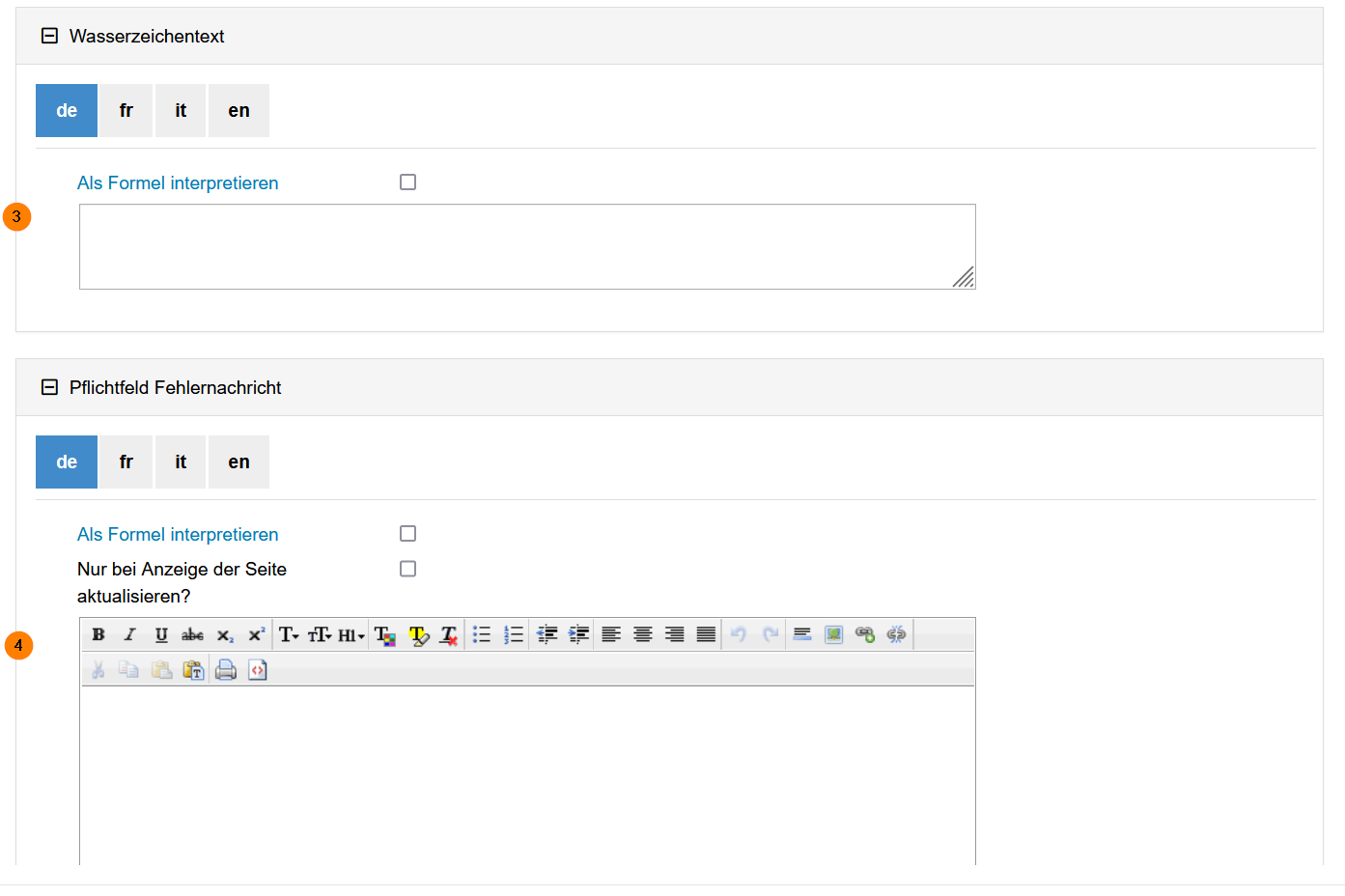
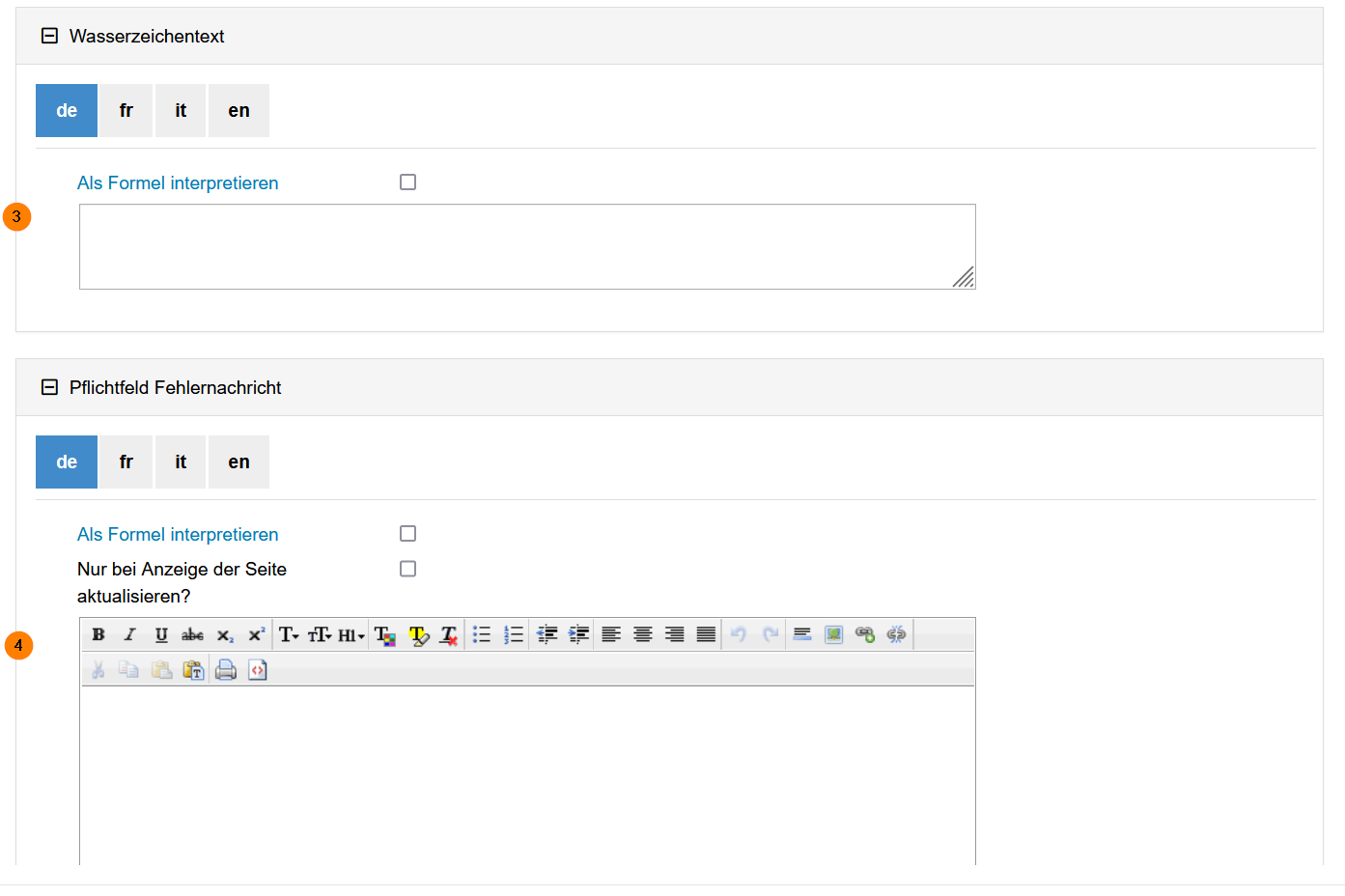
WasserzeichentextBei den meisten Formularelementen kann ein Wasserzeichentext erfasst werden. Dieser wird ausgeblendet, sobald der User in das Feld klickt. Tipp: Vorbereiten / Umsetzen von mehrsprachigen Formularen
 Image Added Fokus noch nicht im Feld Image Added Fokus noch nicht im Feld
 Image Added Fokus im Feld Image Added Fokus im Feld
Mit diesem Text kann die Standardmeldung überschrieben werden.  Image Added Standard Image Added Standard
Mit dieser Option werden Formeln von Anzeigetexten nur bei der Anzeige der dazugehörenden Seite aktualisiert. Dies kann einen positiven Effekt auf die Performance des Formulars haben.
|
Fragetyp
Grundauswahl, welcher Typ Formularelement verwendet werden soll. Also Textfeld, Checkbox, Auswahlliste etc. etc.
 Image Added Image Added
 Image Added Image Added
| Je nach Feldtyp werden unterschiedliche Konfigurationsmöglichkeiten angezeigt. |
Initialwert
Vorerfassen eines Wertes
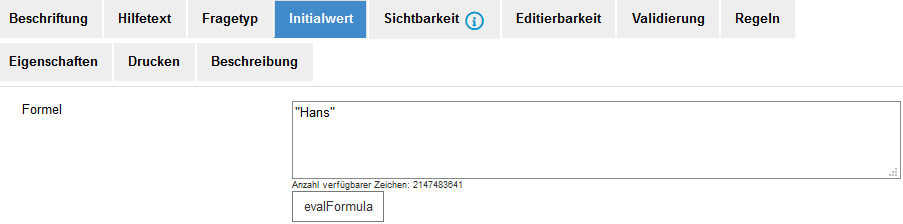
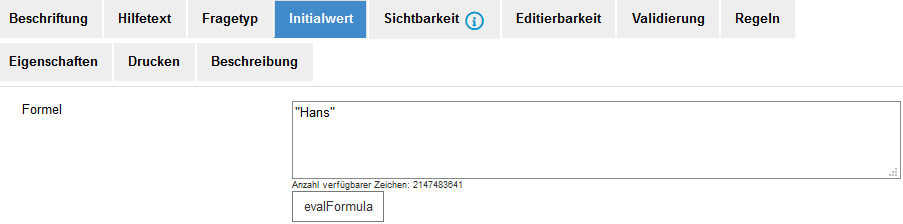
 Image Added Image Added
|  Image Added Image Added Kann nur als Formel erfasst werden. Daher muss die Formel-Syntax verwendet werden. Einfacher Text muss somit in " (doppelte Anführungszeichen) stehen. Diese Funktion wird meist dynamisch zusammengesetzt. Oft werden Feldwerte von anderen Formularelementen ergänzt. Hinweis: Wird ein vorerfasster Text definiert, hat das Einfluss auf die Pflichtfeldsituation. Eine Pflichtfeld-Warnung kommt nur, wenn der Wert ganz gelöscht wird. |
Tipp: Mehrsprachiger Initialwert
Sichtbarkeit / Editierbarkeit / Validierung / Regeln / Eigenschaften / Drucken / Beschreibung
Diese Punkte werden unter Sicht-/Editierbarkeit, Regeln, Validierungen & erweiterte Eigenschaften definiert und sind für Seiten, Gruppen und Formularfelder verwendbar.