| Anzeige untergeordneter Seiten |
|---|
Zudem können die Elemente im Show-Case beurteilt werden.
Allgemeine Einstellungen
Die meisten Konfigurationsmöglichkeiten gelten für alle Formularelemente / Feldtypen.
...
Grundauswahl, welcher Typ Formularelement verwendet werden soll. Also Textfeld, Checkbox, Auswahlliste etc. etc.
...
 Image Removed
Image Removed
 Image Removed
Image Removed
...
Allgemeine Konfigurationsmöglichkeiten
Bei allen Elementen gleich
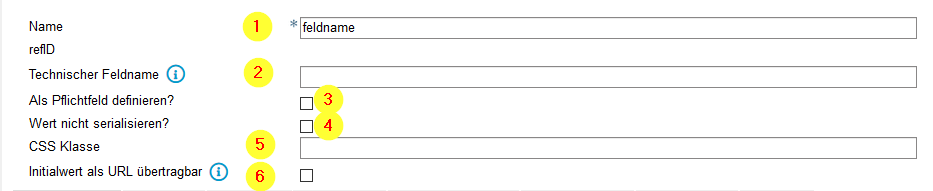
| (Variablename, Pflichtangabe) - Keine Sonderzeichen, darf nicht mit einer Zahl beginnen - dieser Wert wird im Formular für Formeln verwendet (gemäss Spezifikation NCName der W3C XSD-Spezifikation: https://www.w3.org/TR/xmlschema11-2/#NCName). Dies ist nicht die sichtbare Beschriftung (Beispiel: Feldname = "firstName" → Anzeigetext "Vorname" / Feldname = "lastName" → Anzeigetext "Name"). Tipp: Verwenden von sinnvollen Bezeichnungen von Seiten / Gruppen / Formularlementen
Dieser Name wird im generierten HTML für die <input> Felder verwendet. Wird kein Name angegeben, so wird der Variablename verwendet. Existiert kein Variablename, so wird eine technische ID generiert.
Feld muss ausgefüllt werden oder es muss eine Auswahl erfolgen. Standardmässig wird ein * vor dem Feld angezeigt. Dies kann je nach Kundenlösung eine andere Darstellung haben.
Wird verwendet, wenn der Wert / die Wahl bei einem Feld nur innerhalb des Formulars verwendet wird. Als Steuerelement oder ähnlich. Dieser Wert wird nicht übermittelt und auch nicht in das XML, resp. in die Datenbank geschrieben.
Es kann eine eigene CSS-Klasse verwendet werden. Diese wird auf dem äusseren ROW Element platziert. Diese Klasse muss im Stylesheet des Kundenprojektes definiert sein ( CSS-Klasse = kursivundrot → .kursivundrot{font-style: italic;color:red;text})
Ein Wert kann über die URL als GET Parameter ( feldname=Wert >...seite.html?feldname1=wert&feldname2=wert ) übermittelt werden. Dieser Wert wird dann entweder als initiale Eingabe in einem Feld gezeigt oder er bestimmt, welche Auswahl getroffen ist (z.B. ...seite.html?betreff=1) .
|
...
Label-Text / Beschreibung der Auswahl
| - -
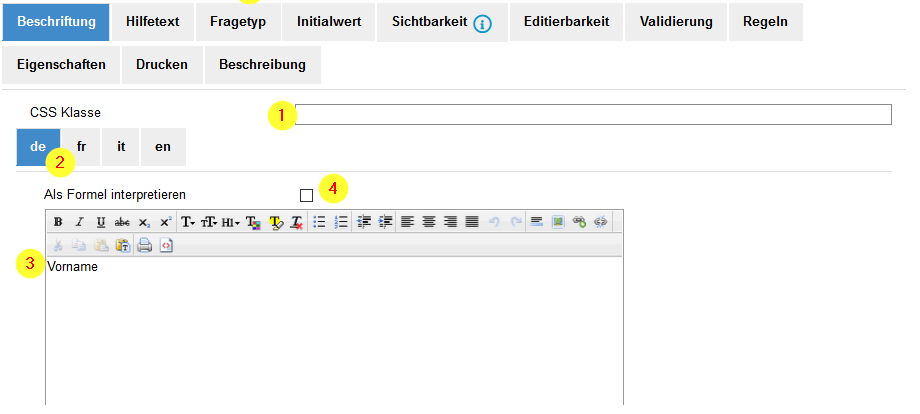
Diese eigene CSS Klasse wird zusätzlich auf dem HTML Element <label> gesetzt.
- -
Wechsel der Sprache, für welche die Beschriftung erfasst werden soll. Die zur Verfügung stehenden Sprachen werden in der Systemkonfiguration definiert (Grundkonfiguration für Kundeninstallation).
Text "Beschriftung" erfassenLabel - Beschreibung des Textes erfassen (HTML <label>Tag). Je nach Konfiguration wird standardmässig Reintext verwendet, mit welchem weitere HTML Tags verwendet werden könnten (z.B. «<strong>Vorname</strong> Vater»).  Image Modified Umschaltung zum HTML Quelltext. Tipp: Vorbereiten / Umsetzen von mehrsprachigen Formularen Image Modified Umschaltung zum HTML Quelltext. Tipp: Vorbereiten / Umsetzen von mehrsprachigen Formularen
- - wird
Wird verwendet, wenn der Text dynamisch zusammengestellt wird. Zum Beispiel um einen Bezug zu einer vorgängigen Wahl zu erstellen.

Formel: if (nodeValue(zivilstand) == 1, "Vorname", "Vorname Partner 1")
TBD
TBD
|
|
|
Hilfetext / Wasserzeichen
| Anker |
|---|
| hilfewasserzeichen |
|---|
| hilfewasserzeichen |
|---|
|
Hilfetext / Wasserzeichentext / Pflichtfeld Fehlernachricht
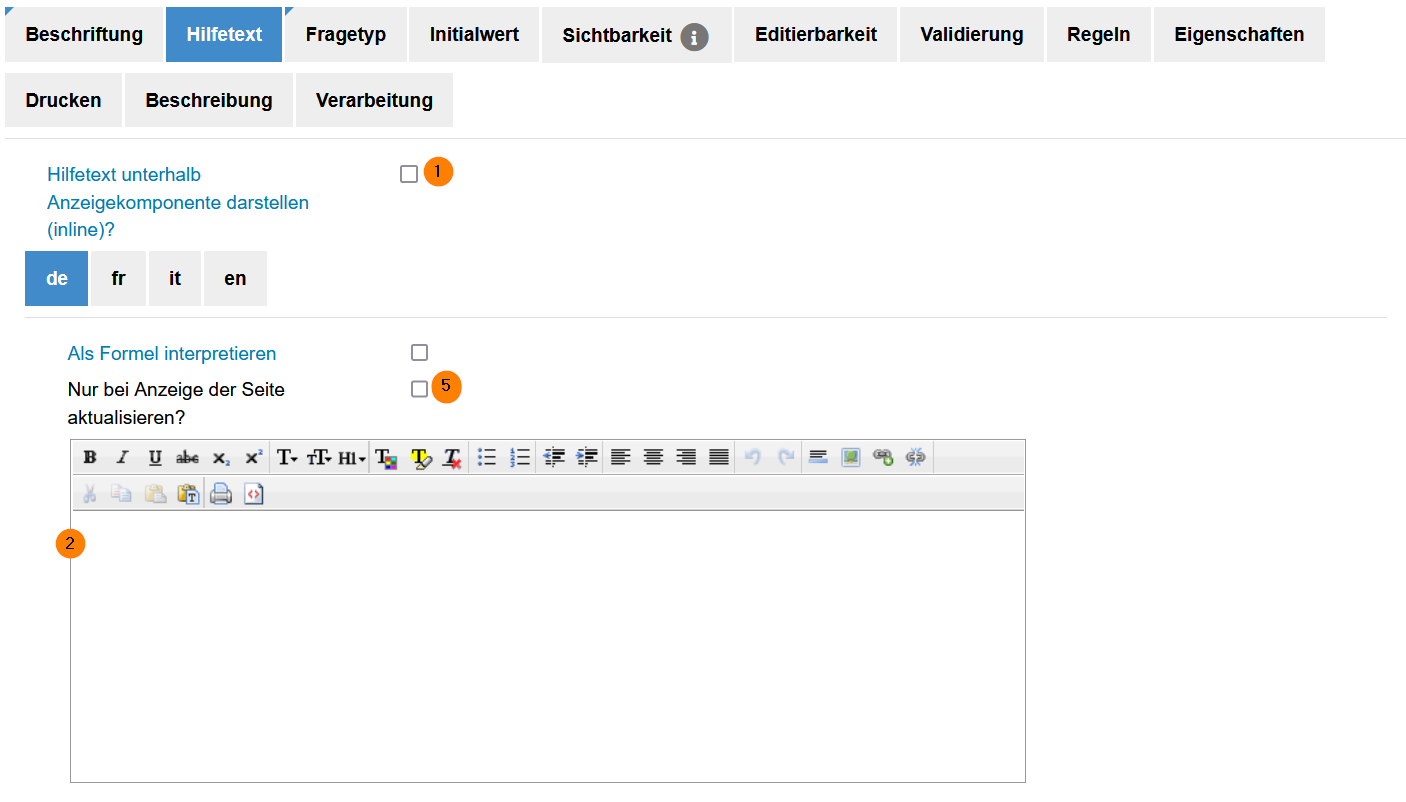
| Hilfetext unterhalb Anzeigekomponente darstellen - (inline)?Je nach Kundenkonfiguration führt diese Eigenschaft dazu, dass die Hilfe als Text direkt unterhalb des Formularelementes (Feldes) angezeigt wird. Hilfe wird nicht als Info-PopOver angezeigt.
Hilfetext- Erfassen des eigentlichen Hilfetexts. Tipp Tipp: Vorbereiten / Umsetzen von mehrsprachigen Formularen
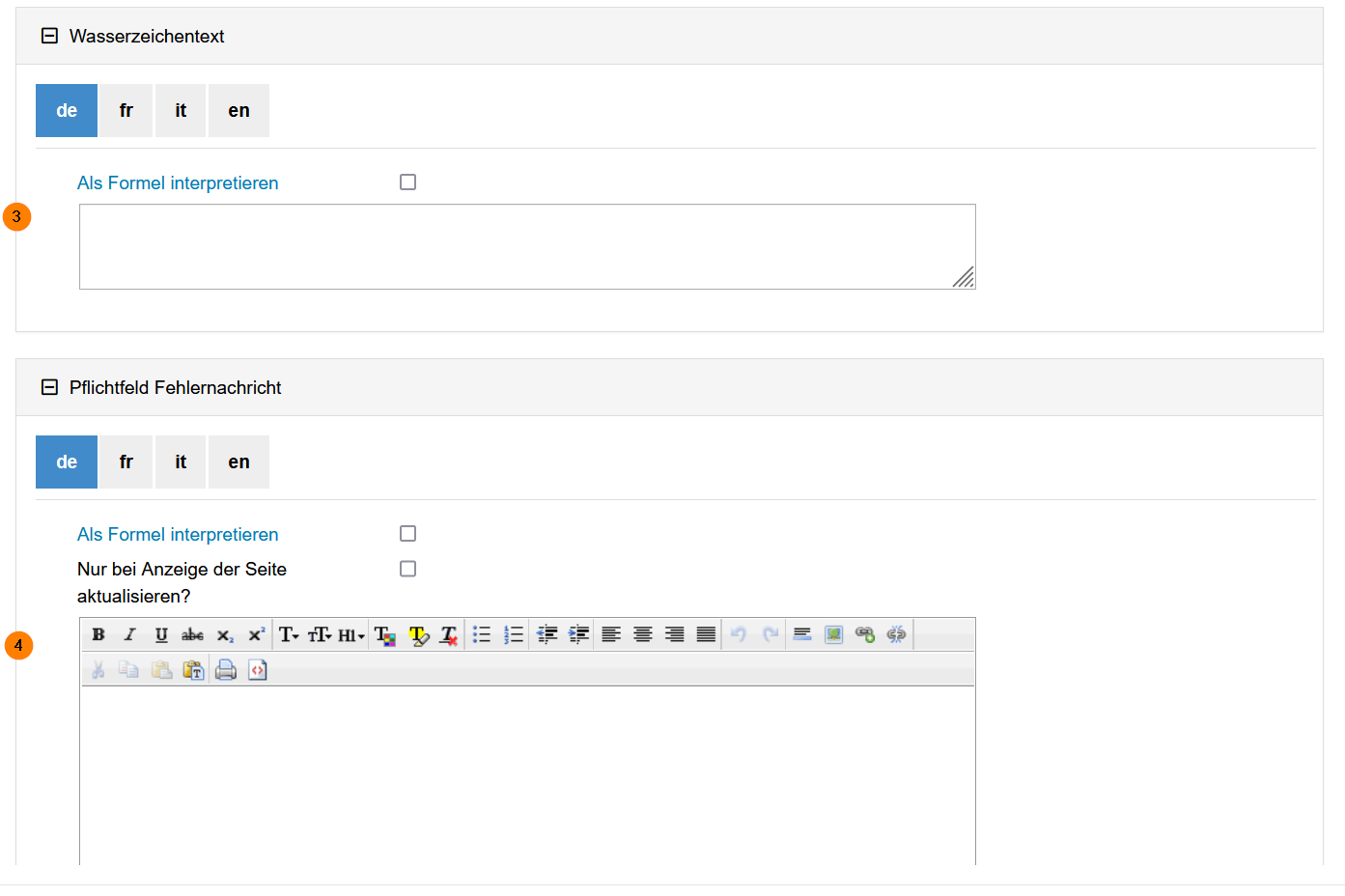
Wasserzeichentext - Bei den meisten Formularelementen kann ein Wasserzeichentext erfasst werden. Dieser wird ausgeblendet, sobald der User in das Feld klickt. Tipp: Vorbereiten / Umsetzen von mehrsprachigen Formularen
 Fokus noch nicht im Feld Fokus noch nicht im Feld
 Fokus im Feld Fokus im Feld
- -
Mit diesem Text kann die Standardmeldung überschrieben werden.  Standard Standard
 Image Removed Manuell erfasster Text Image Removed Manuell erfasster Text
Mit dieser Option werden Formeln von Anzeigetexten nur bei der Anzeige der dazugehörenden Seite aktualisiert. Dies kann einen positiven Effekt auf die Performance des Formulars haben.
|
Fragetyp
Grundauswahl, welcher Typ Formularelement verwendet werden soll. Also Textfeld, Checkbox, Auswahlliste etc. etc.
 Image Added Image Added
 Image Added Image Added
| Je nach Feldtyp werden unterschiedliche Konfigurationsmöglichkeiten angezeigt. |
Initialwert
Vorerfassen eines Wertes
...