...
- A separate tab,
- A horizontal bar (header) - or -
- A horizontal line (separator).
Name | Description |
|---|---|
(default) | By default, all sub-components are placed below each other on a panel. At the same time, a border is drawn around each component. |
tab | Sub-components are represented as tabs. |
header | Sub-components are partitioned by a horizontal bar with a color gradient and heading text. |
separator_classic | Sub-components are divided by a horizontal line and the heading text uses the classical look (line below the text). |
separator_modern | Sub-components are divided by a horizontal line and the heading text uses the modern look (line right beside the text). |
...
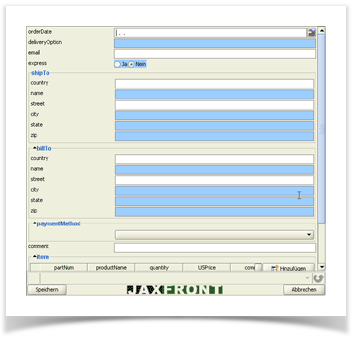
Figure 39: Standard view of sub-elements
Sub-elements as tabSub-elements as headerSub-elements as separator (classic)Sub-elements as separator (modern)
Figure 40:
Different views of sub-elements