The label of the node "email" should no longer appear with the text „email" but with the modified text „E-mail address".
| Hinweis |
|---|
| The NLS functionality is not available |
...
| without a loaded XUI! |
Method 1
...
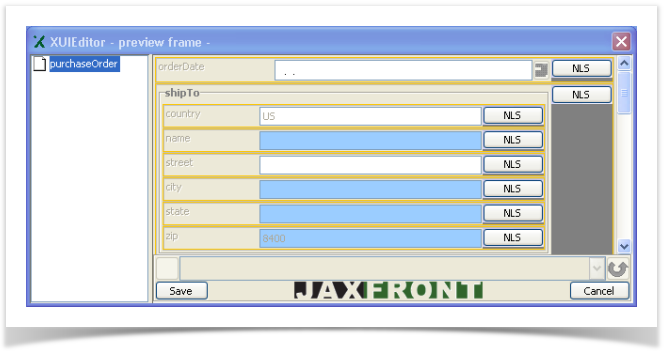
- Start the NLS-preview. NLS -> NLS-preview -> de
- Click the NLS button to the right of the „email"-entry.
Figure 114: NLS-Editor for simple fields (screenshot)
The NLS Editor dialog for simple types appears.
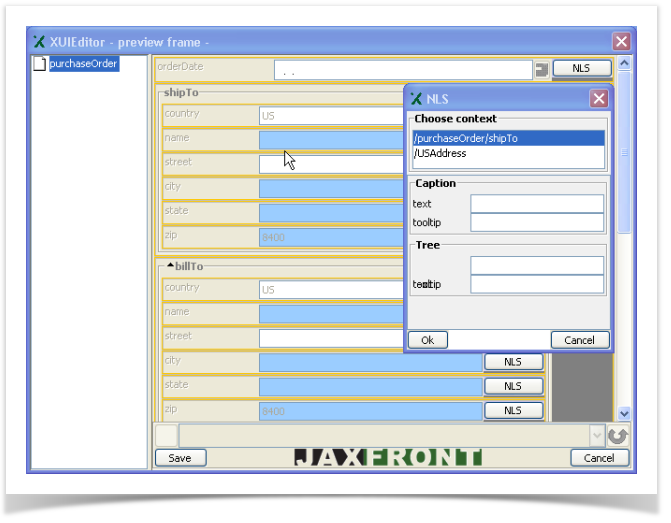
- Enter the new text ("E-mail address"), under Label->Text" . Optionally, you can also enter a Tooltip->Text.
Figure 115: NLS-input-dialogue for simple fields
- Click OK to confirm the change you made.
- Click the X button in the upper right corner of the NLS Preview dialog box, to close it.
- Start the „Normal" preview and examine the result.
Method 2
...
- Select the tree element with the „email".
- Right-click on the „email"element, and then select „Produce XUI component".
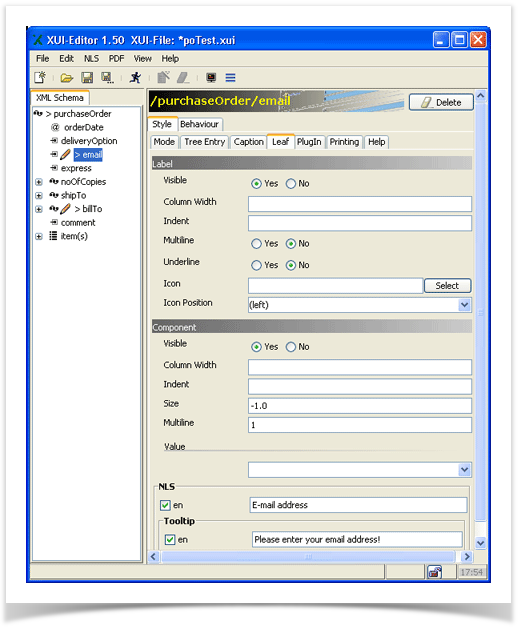
- Click the Leaf tab marker in the Editor area .
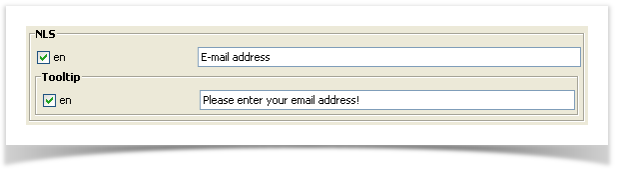
- Enter the text „E-mail address" under the point „Label->Text". Optionally you can also enter a Tooltip text.
Figure 116: NLS-Tooltip for simple fields
- Start the „Normal"preview and examine the result.
...
Figure 117: NLS input within the XUI component
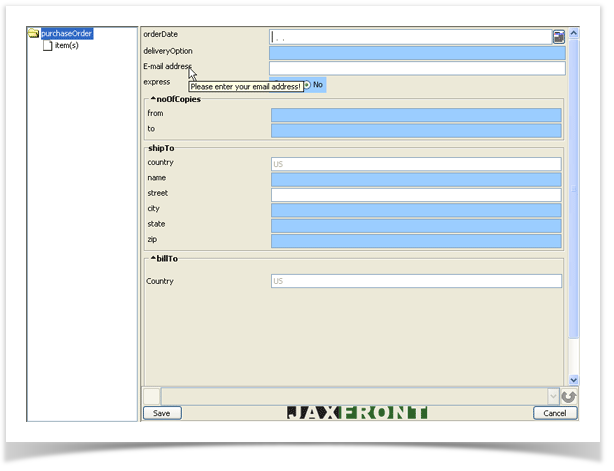
The result:
Figure 118: NLS-effects in the preview