In den meisten Fällen bestimmt die Breite der Spalte, wie gross ein Formularelement dargestellt wird.
Dabei sollten die Spalten so gewählt werden, dass die Inhalte sinnvoll dargestellt werden (im Sinne des zu erwartenden Feldwertes).
Usability Grundregel: Die Feldgrösse und Form, soll den Anwendenden vermitteln, welcher Umfang, welche Form vom Inhalt erwartet wird.
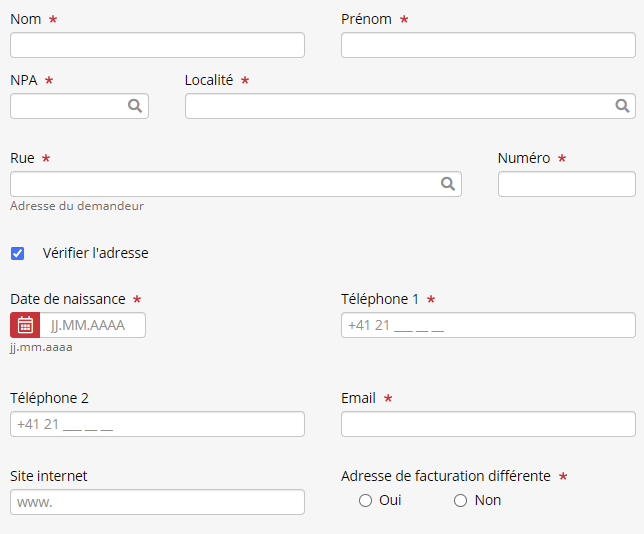
Gutes Beispiel:
Gute Verteilung der Felder auf die vier Spalten. NPA (PLZ) 25%, eine Spalte / Localité (Ort) 75%, drei Spalten.
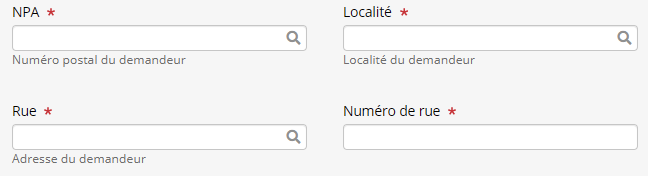
Schlechtes Beispiel:
Schlechte Verteilung. Alle Felder nehmen, unabhängig vom erwarteten Inhalt, 50% ein.
Anwenden eines Spaltenlayouts
- Ressourcen/Konfigurator > Seitenkonfigurator
- Seiteneigenschaften öffenen
Danach das Layout zu "4-Kolonnen Layout" ändern
e
TIPP: Durch die Umstellungen können die Fly-Outs für die Gruppen oder Elelmente teilweise nicht erreicht werden. Helfen kann, wenn das Formular gespeichert und neu im Wizard geöffnet wird. Dann werden alle Umstellungen wirksam.
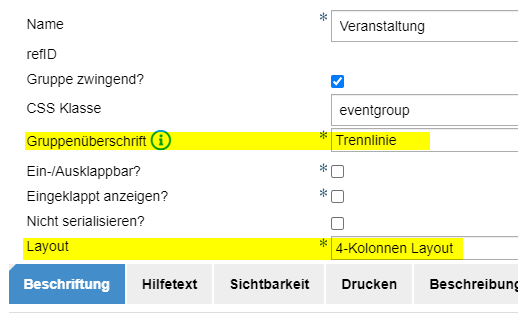
- Bei den Einstellungen aller Gruppen muss das Layout und die Darstellung unter Gruppenüberschrift angepasst werden.
- Spaltendefinition der Felder und Gruppen
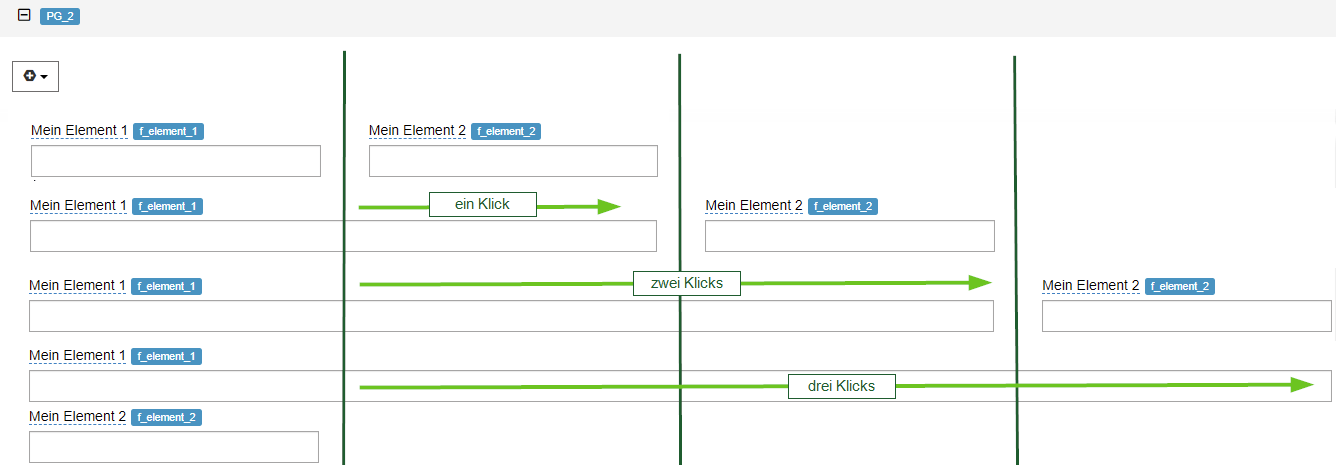
Mit jedem "Klick" breitet sich das Element um eine Spalte mehr aus.
Standardmässig sind zuerst alle Elemente und Gruppen auf einzelne Spalten verteilt. Es ist nun individuell je Element festzulegen, über wie viele Spalten es fliessen soll. Siehe dazu auch Seiten (Schritte)
4-Spalten-Layout
- Seiteneigenschaften öffenen
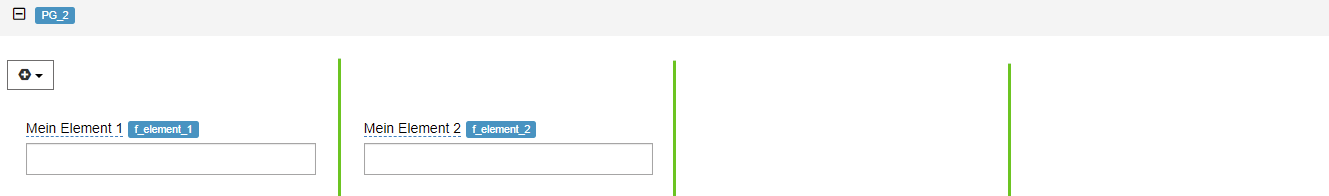
Beispiel Spalten-Anpassen
- Spalten-Verhalten anpassen > Standardmässig werden neue Elemente in einer Spalte platziert. Bei einem vier-Spalten Design - wäre das 25% der Breite.
> Mit der "ChangeColSpan" Funktion kann dies geändert werden. Jeder Klick verbreitet die Ansicht um eine Spalte. Der Vorgang kann solange wiederholt werden, bis die Ansicht richtig ist.
Verhalten, wenn auf "f_element_1" die Spalteneigenschaft verändert wird.
Hinweis
Diese Aufteilung kann auf der SEITE / GRUPPE und bei der TABELLE (Wiederholung) gemacht werden. Es macht jedoch selten Sinn, wenn Gruppen auf einer Seite nicht die volle Breite (also 100%) erhalten. Dies, weil dann innerhalb der Gruppe erneut bis zu 4 Spalten zur Verfügung stehen. Dies führt dann dazu, dass bei zwei Gruppen, die nebeneinander stehen, faktisch ein 8 Spalten Layout erhalten > mit Spalten zu 12.5%.
XUI Grid (virtual grid)
Für Formulare auf XUI (Schema) Design kann folgendes virtuelles Grid (Spaltenlogik) verwendet werden. Das Virtual GRID wird über CSS Klassen definiert. Die c Klassen erwarten je row 100%. Da jede Spalte links 2.3% Margin hat, muss mit der Klasse "first" das erste Element defniert werden.
Der Abstand wird mit "margin-left: 2.3%" gesetzt, jedoch darf die erste Spalte (Element) auf der Zeile kein margin-left haben.
| Virtual GRID | |||||||
|---|---|---|---|---|---|---|---|
| abstand 3 | 2.25 | % | CSS Klassen | ||||
| 25 | 23.25 | % | c25 | ||||
| 33.3 | 31.8 | % | c33 | ||||
| 50 | 48.75 | % | c50 | ||||
| 66.6 | 65.9 | % | c66 | ||||
| 75 | 74.25 | % | c75 | ||||
Hilfsklassen, mit Abstand rechts: c25_s75, c50_s50, c75_s25Diese werden verwendet, wenn ein Element alleine, nicht die ganze Breite verwendet. | |||||||
| % | 25 | 25 | 25 | 25 | |||
| 99.75 | 23.25 | 2.3 | 23.25 | 2.3 | 23.25 | 2.3 | 23.25 |
| 33 | 33 | 33 | |||||
| 99.9 | 31.8 | 2.3 | 31.8 | 2.3 | 31.8 | ||
| 33 | 66 | ||||||
| 99.95 | 31.8 | 2.3 | 65.9 | ||||
| 25 | 75 | ||||||
| 99.75 | 23.25 | 2.3 | 74.25 | ||||
| 25 | 50 | 25 | |||||
| 99.75 | 23.25 | 2.3 | 48.75 | 2.3 | 23.25 | ||
| 50 | 3 | 50 | |||||
| 99.75 | 48.75 | 2.3 | 48.75 | ||||