Die Workflow Aktion repräsentiert einen elementaren Baustein für die Spezifikation des Verhaltens innerhalb eines Formulars. Es gibt zwei unterschiedliche Kategorien von Aktionen:
- Systemweite Aktionen: Aktionen, die von einem System Benutzer definiert wurden, können von allen Mandanten verwendet werden. Diese Aktionen können nur vom Systemadministrator gepflegt werden.
- Mandantenweite Aktionen: Aktionen, die von einem Administrator definiert wurden, können nur innerhalb der Formulare des jeweiligen Mandanten verwendet werden.
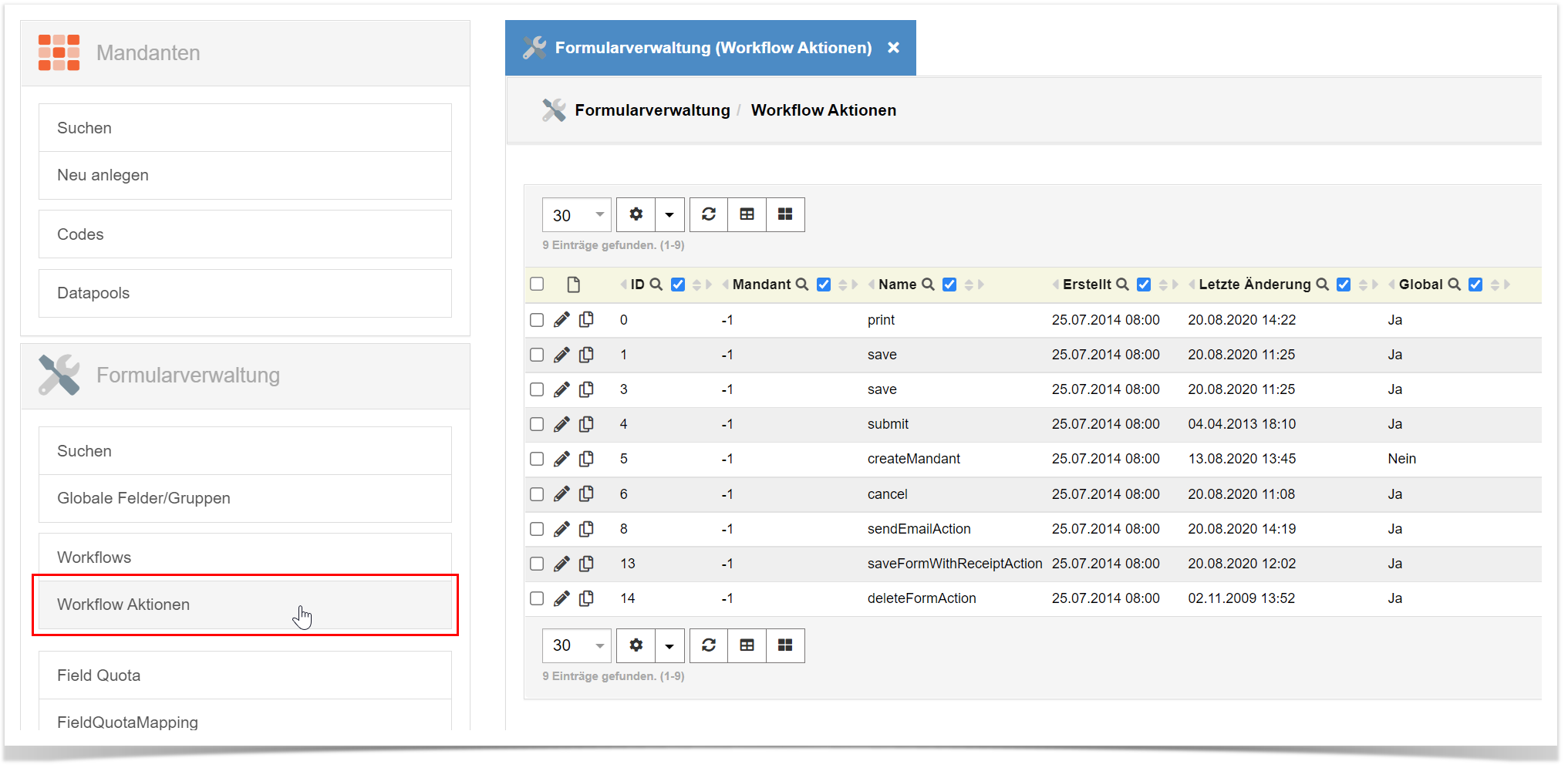
Neue Aktion erzeugen
Eine neue Aktion wird durch das Betätigen des Schaltelementes „Neues Element hinzufügen " erzeugt.
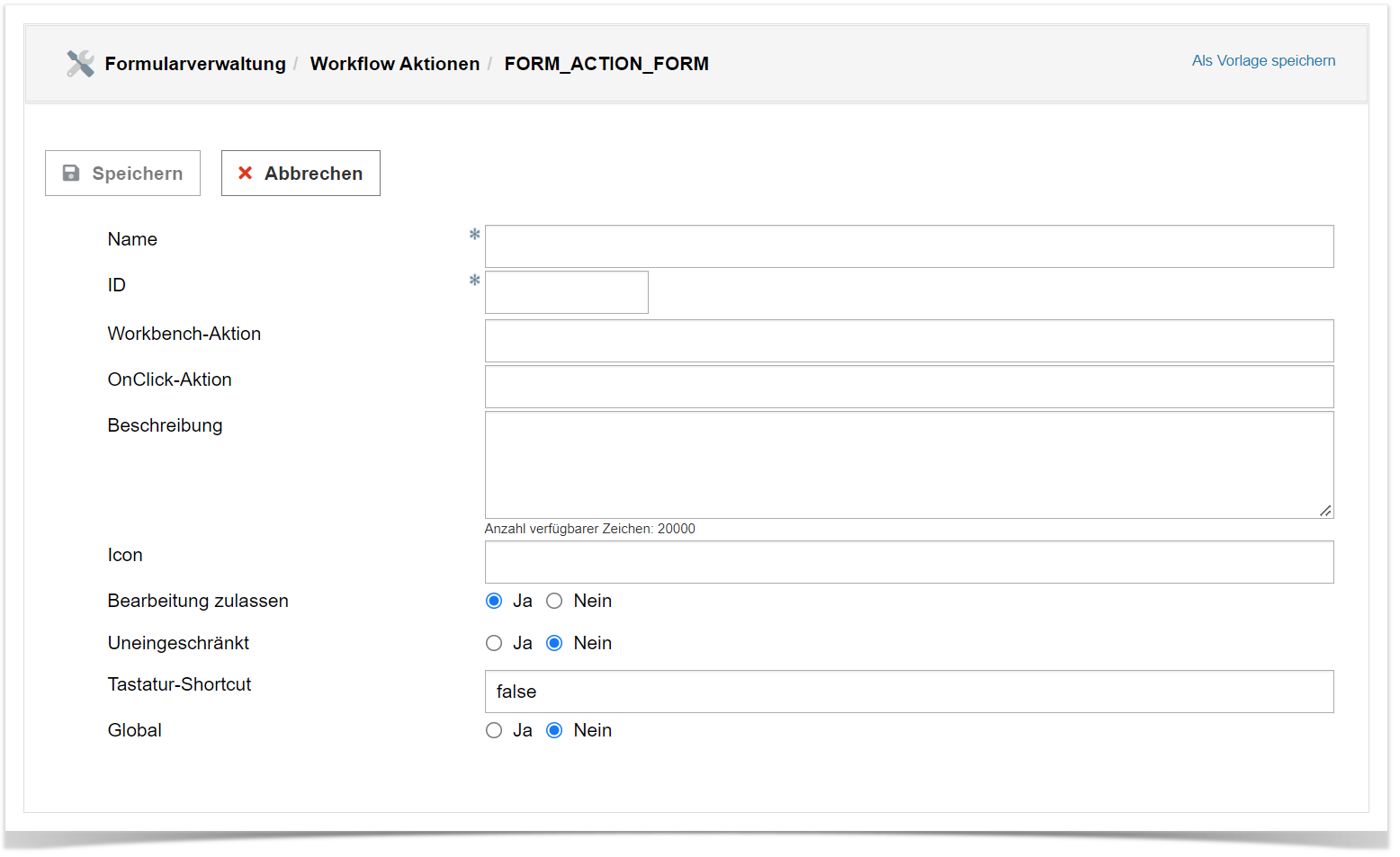
Neue Aktion definieren
- Es kann entweder eine Workbench-Aktion oder eine On-Click Aktion definiert werden.
- Aktionen werden als HTML-Buttons am oberen Rand des Formulars dargestellt. Als HTML Vorlage dient die in der Datenbank gespeicherte Datei „FormActionControl.html".
- Um die Vorlage eigenen Ansprüchen hin anzupassen, kann diese unter Berücksichtigung folgender Ladereihenfolge überschrieben werden:
- templates/MANDANT_ID/SPRACHE/FormActionControl.html
- templates/MANDANT_ID/FormActionControl.html
- templates/SYSTEM/SPRACHE/FormActionControl.html
- templates/SYSTEM/FormActionControl.html
- Ersetzen Sie MANDANT_ID durch eine tatsächliche Mandaten-Identifikation wie zum Beispiel "DEMO" und die SPRACHE durch das gewünschte Sprachkürzel "de", "fr", "it", etc.
| Feldname | Beschreibung |
|---|---|
| Name | Name der Aktion |
| ID | Identifikation der Aktion (eindeutig über den Mandant) |
| Workbench-Aktion | Java-Implementation einer Workflow Aktion oder Referenz auf eine im Workbench hinterlegte Aktion (ID). Im Falle der Java-Klasse muss diese voll qualifiziert (inklusive Packagename) angegeben werden. Die Java Klasse muss ein Default-Konstruktor besitzen sowie das Interface „RepresentationAction" implementieren. Sobald dieses Feld ausgefüllt ist, werden die Angaben im Feld „OnClick-Aktion" ignoriert. |
| OnClick-Aktion | Javascript Code, der in der „onclick" Methode der HTML Komponente eingefügt wird. |
Beschreibung | Beschreibung der Aktion (zur Dokumentation) |
| Icon | CSS-Klassennamen (z.B. fa fa-user) für Fontawesome oder IcoMoon Ikonen. Wird dieses Feld leer gelassen, so wird nach einem entsprechenden icon im MANDANT/_images Ordner gesucht (z.B. state_XX.png) |
| Bearbeitung zulassen | |
| Uneingeschränkt | |
| Tastatur-Shortcut | |
| Global |
Verwandte Themen
Zur Erstellung eigener Workflow Buttons in einem Wizard Formular, siehe Workflow Aktionen