
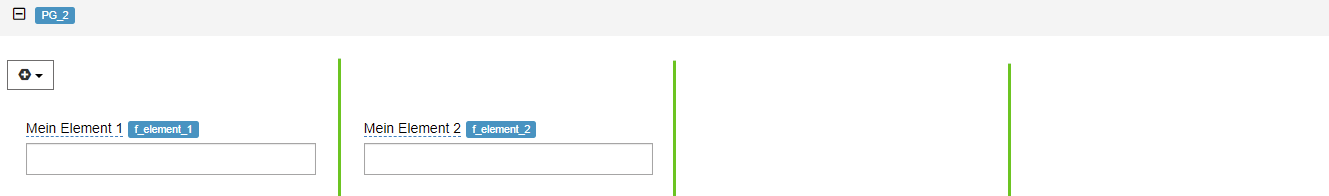
In den meisten Fällen bestimmt die Breite der Spalte, wie gross ein Formularelement dargestellt wird.
Dabei sollten die Spalten so gewählt werden, dass die Inhalte sinnvoll dargestellt werden (im Sinne des zu erwartenden Feldwertes).
Usability Grundregel: Die Feldgrösse und Form, soll den Anwendenden vermitteln, welcher Umfang, welche Form vom Inhalt erwartet wird.

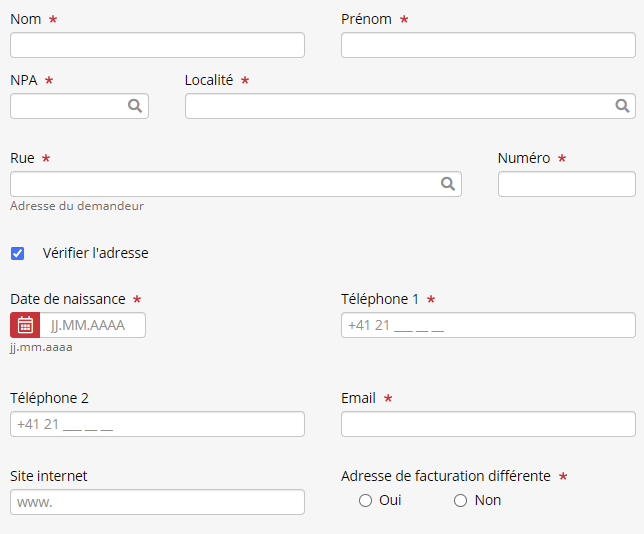
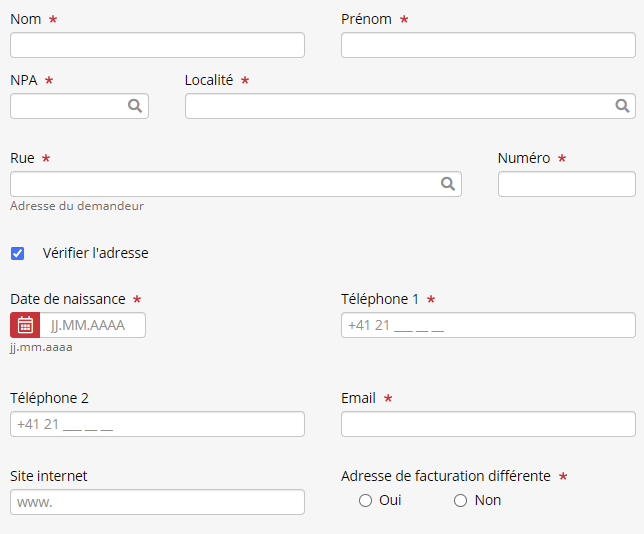
Gute Verteilung der Felder auf die vier Spalten. NPA (PLZ) 25%, eine Spalte / Localité (Ort) 75%, drei Spalten.

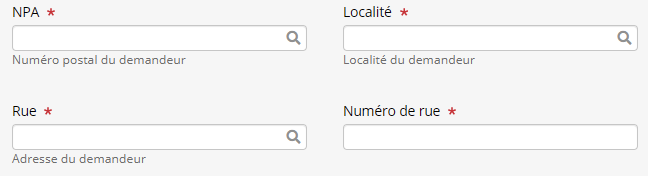
Schlechte Verteilung. Alle Felder nehmen, unabhängig vom erwarteten Inhalt, 50% ein.

 e
e
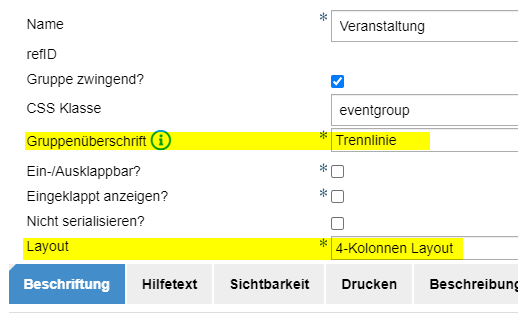
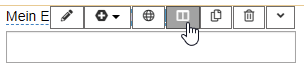
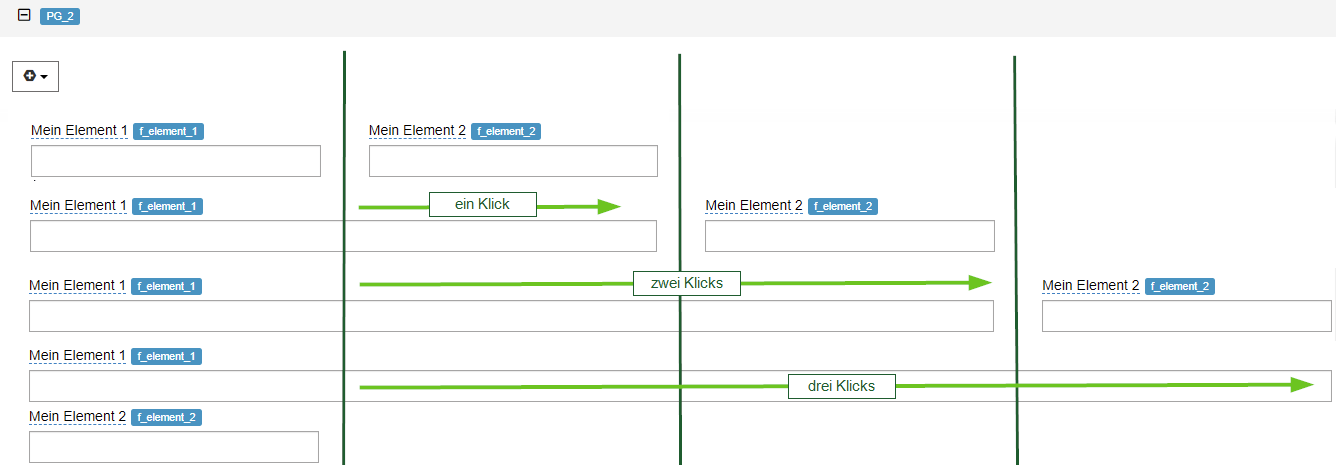
 Mit jedem "Klick" breitet sich das Element um eine Spalte mehr aus.
Mit jedem "Klick" breitet sich das Element um eine Spalte mehr aus. 4-Spalten-Layout
4-Spalten-Layout


Diese Aufteilung kann auf der SEITE / GRUPPE und bei der TABELLE (Wiederholung) gemacht werden. Es macht jedoch selten Sinn, wenn Gruppen auf einer Seite nicht die volle Breite (also 100%) erhalten. Dies, weil dann innerhalb der Gruppe erneut bis zu 4 Spalten zur Verfügung stehen. Dies führt dann dazu, dass bei zwei Gruppen, die nebeneinander stehen, faktisch ein 8 Spalten Layout erhalten > mit Spalten zu 12.5%.
Für Formulare auf XUI (Schema) Design kann folgendes virtuelles Grid (Spaltenlogik) verwendet werden:

| Virtual GRID | |||||||
|---|---|---|---|---|---|---|---|
| abstand 3 | 2.25 | % | |||||
| 25 | 23.25 | % | |||||
| 33.3 | 31.8 | % | |||||
| 50 | 48.75 | % | |||||
| 66.6 | 65.9 | % | |||||
| 75 | 74.25 | % | |||||
| % | 25 | 25 | 25 | 25 | |||
| 99.75 | 23.25 | 2.3 | 23.25 | 2.3 | 23.25 | 2.3 | 23.25 |
| 33 | 33 | 33 | |||||
| 99.9 | 31.8 | 2.3 | 31.8 | 2.3 | 31.8 | ||
| 33 | 66 | ||||||
| 99.95 | 31.8 | 2.3 | 65.9 | ||||
| 25 | 75 | ||||||
| 99.75 | 23.25 | 2.3 | 74.25 | ||||
| 25 | 50 | 25 | |||||
| 99.75 | 23.25 | 2.3 | 48.75 | 2.3 | 23.25 | ||
| 50 | 3 | 50 | |||||
| 99.75 | 48.75 | 2.3 | 48.75 | ||||