Um den selektierbaren Datumsbereich (beispielsweise Datum von & Datum bis) gemäss der Auswahl einzuschränken, kann folgendes im Form Wizard eingebaut werden:
Form Wizard
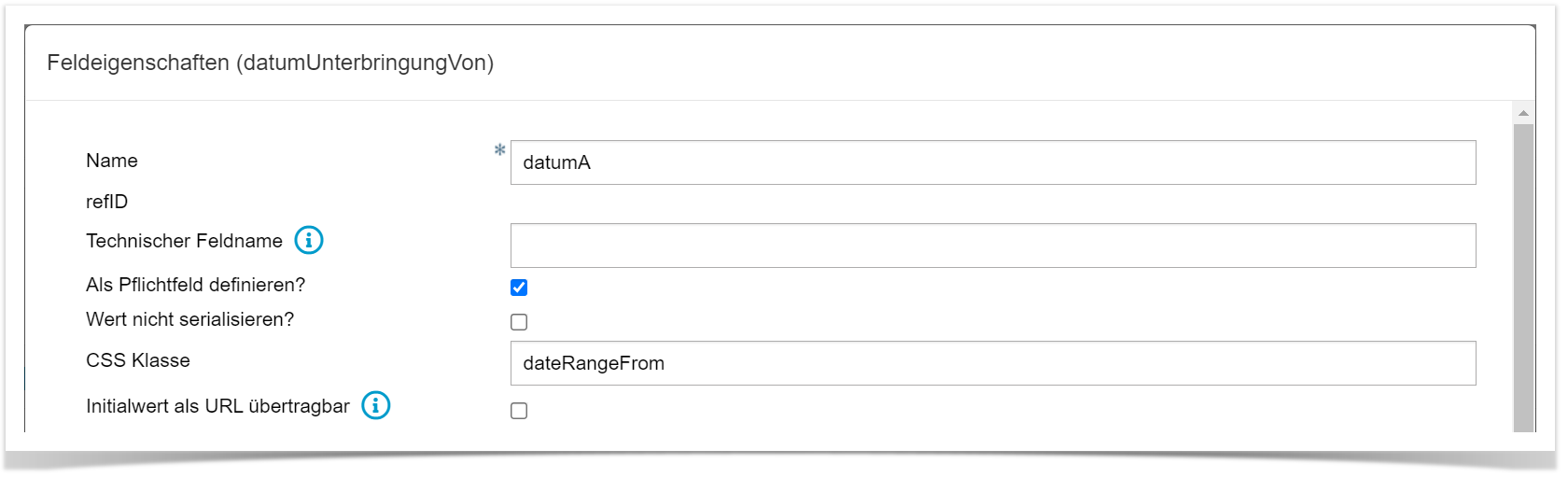
- CSS Klasse "dateRangeFrom" bei Datum A eintragen

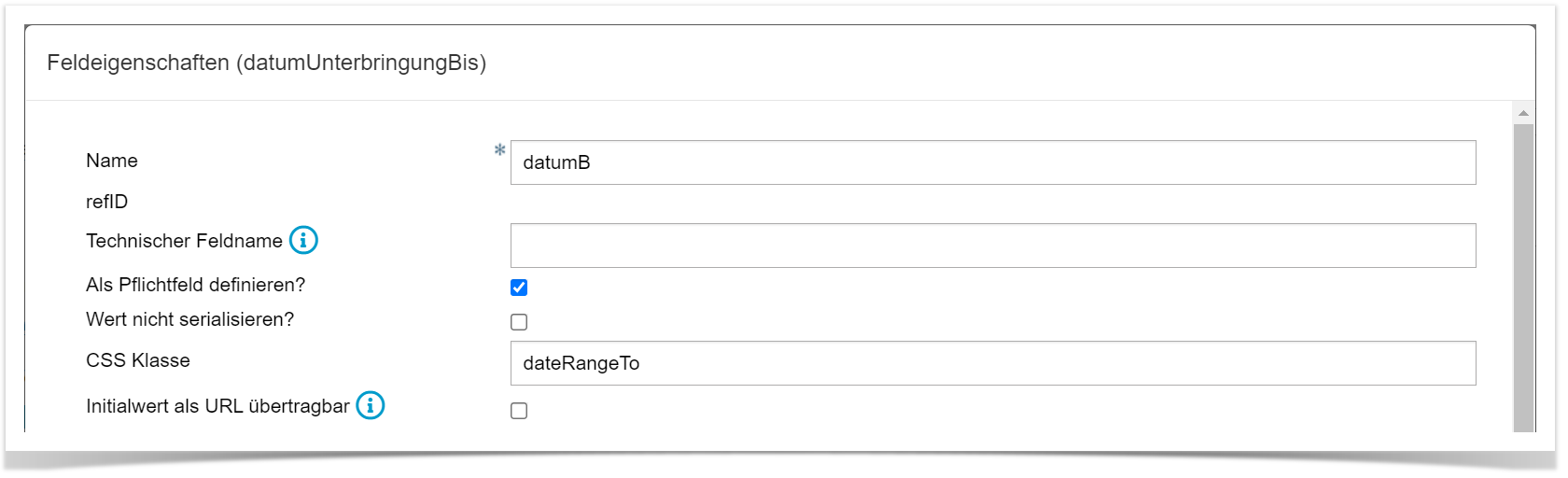
- CSS Klasse "dateRangeTo" bei Datum B eintragen

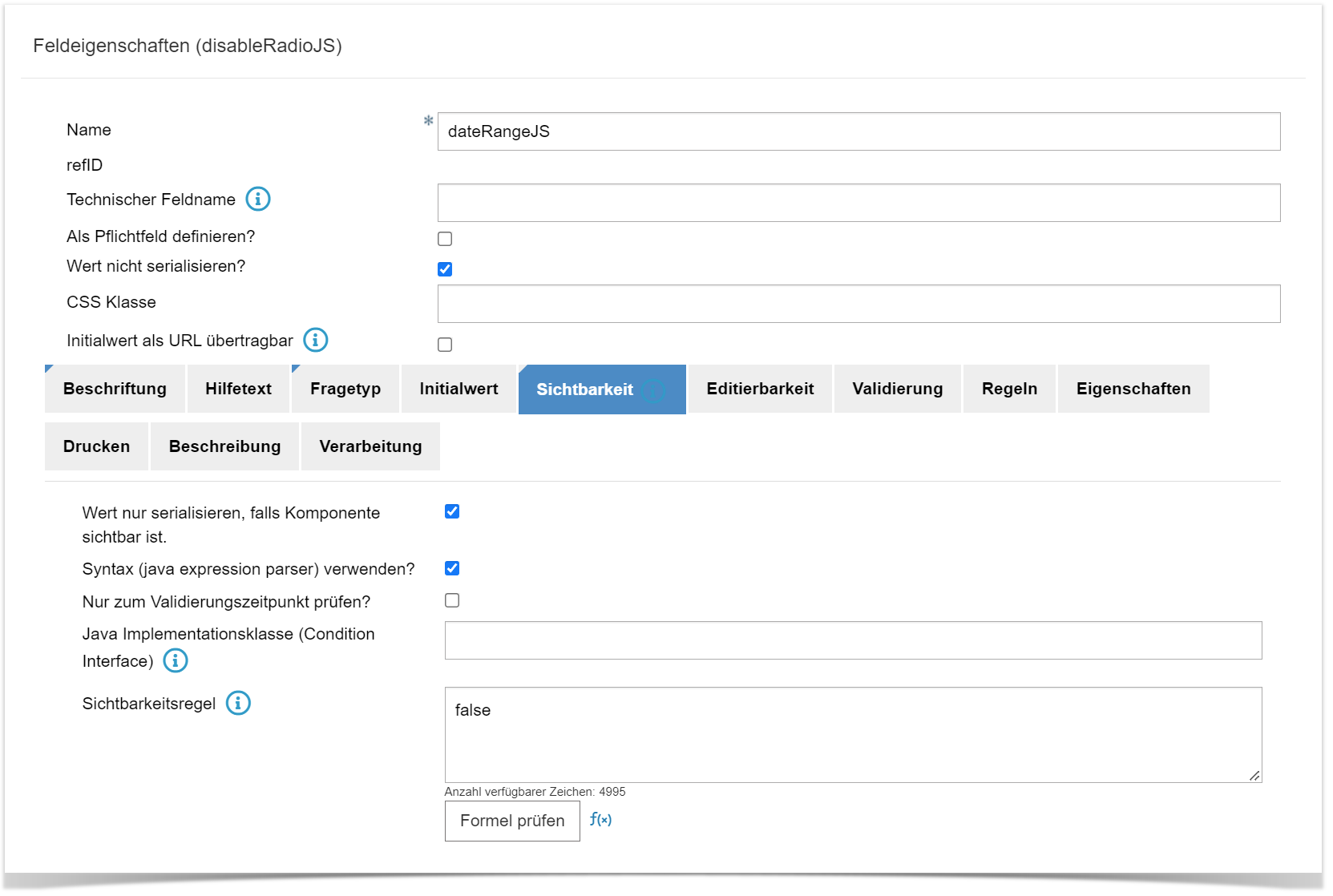
- Feld mit Fragetyp als Anzeigetext erstellen, Sichtbarkeit auf false stellen


Folgenden JS Code in die Beschriftung einfügen
<script type="text/javascript" defer="defer"> $jax("input[name $='-date']").on("dp.show", function() { $jax(".dateRangeFrom input[name $='-date']").on("dp.change", function(selected) { $jax(".dateRangeTo input[name $='-date']").data("DateTimePicker").minDate(selected.date); }); $jax(".dateRangeTo input[name $='-date']").on("dp.change", function(selected) { $jax(".dateRangeFrom input[name $='-date']").data("DateTimePicker").maxDate(selected.date); }); var setDateRangeFrom = $jax(".dateRangeFrom input[name $='-date']").val(); var setDateRangeTo = $jax(".dateRangeTo input[name $='-date']").val(); $jax(".dateRangeFrom input[name $='-date']").data("DateTimePicker").maxDate(setDateRangeTo); $jax(".dateRangeTo input[name $='-date']").data("DateTimePicker").minDate(setDateRangeFrom); }); </script>
Mehrere Datumsbereiche in einer Tabelle WIP
Lösung via custom.js
- CSS Klasse in der Tabelle
- dateRangeTable
- Name der Datenfelder:
- datumVon
- datumBis
(function() {
var old = initAutoFields;
initAutoFields = function() {
var result = old.apply(this, arguments);
dateRangeTable();
return result;
}
})();
function dateRangeTable() {
$jax("input[name $='-date']").on("dp.show", function() {
$jax(".dateRangeTable .jax-list-row").each(function(){
var selectorDateFrom = $jax("input[name$='_datumVon-date']", this);
var selectorDateTo = $jax("input[name$='_datumBis-date']", this);
$jax(selectorDateFrom).on("dp.change", function(selected) {
$jax(selectorDateTo).data("DateTimePicker").minDate(selected.date);
});
$jax(selectorDateTo).on("dp.change", function(selected) {
$jax(selectorDateFrom).data("DateTimePicker").maxDate(selected.date);
});
var setDateRangeFrom = $jax(selectorDateFrom).val();
var setDateRangeTo = $jax(selectorDateTo).val();
if (setDateRangeFrom.length && setDateRangeTo.length) {
$jax(selectorDateFrom).data("DateTimePicker").maxDate(setDateRangeTo);
$jax(selectorDateTo).data("DateTimePicker").minDate(setDateRangeFrom);
}
});
});
}; |
Beispiel

