Um den Eingabebereich bei einem Zahlenfeld mit einem Mindest- und Maximalwert einzuschränken, kann folgendes im Form Wizard eingebaut werden:
Beispielsszenario mit einem Stundenfeld und einer Limitierung des eingebbaren Mindest-/Maximalwertes von 8 - 42:
Form Wizard
Lösung mit Regeln
Lösung mit JS
- Feld mit Fragetyp als Zahl erstellen
Regel #1 für den Mindestwert hinzufügen
Bedingung Hauptaktion Beschreibung nodeValue(".") != NULL && nodeValue(".") < "8" setValue("8") Wenn der Wert nicht gleich NULL und kleiner als 8 ist, schreibe 8 Regel #2 für den Maximalwert hinzufügen
Bedingung Hauptaktion Beschreibung nodeValue(".") != NULL && nodeValue(".") > "42" setValue("42") Wenn der Wert nicht gleich NULL und grösser als 42 ist, schreibe 42
- Feld mit Fragetyp als Zahl erstellen
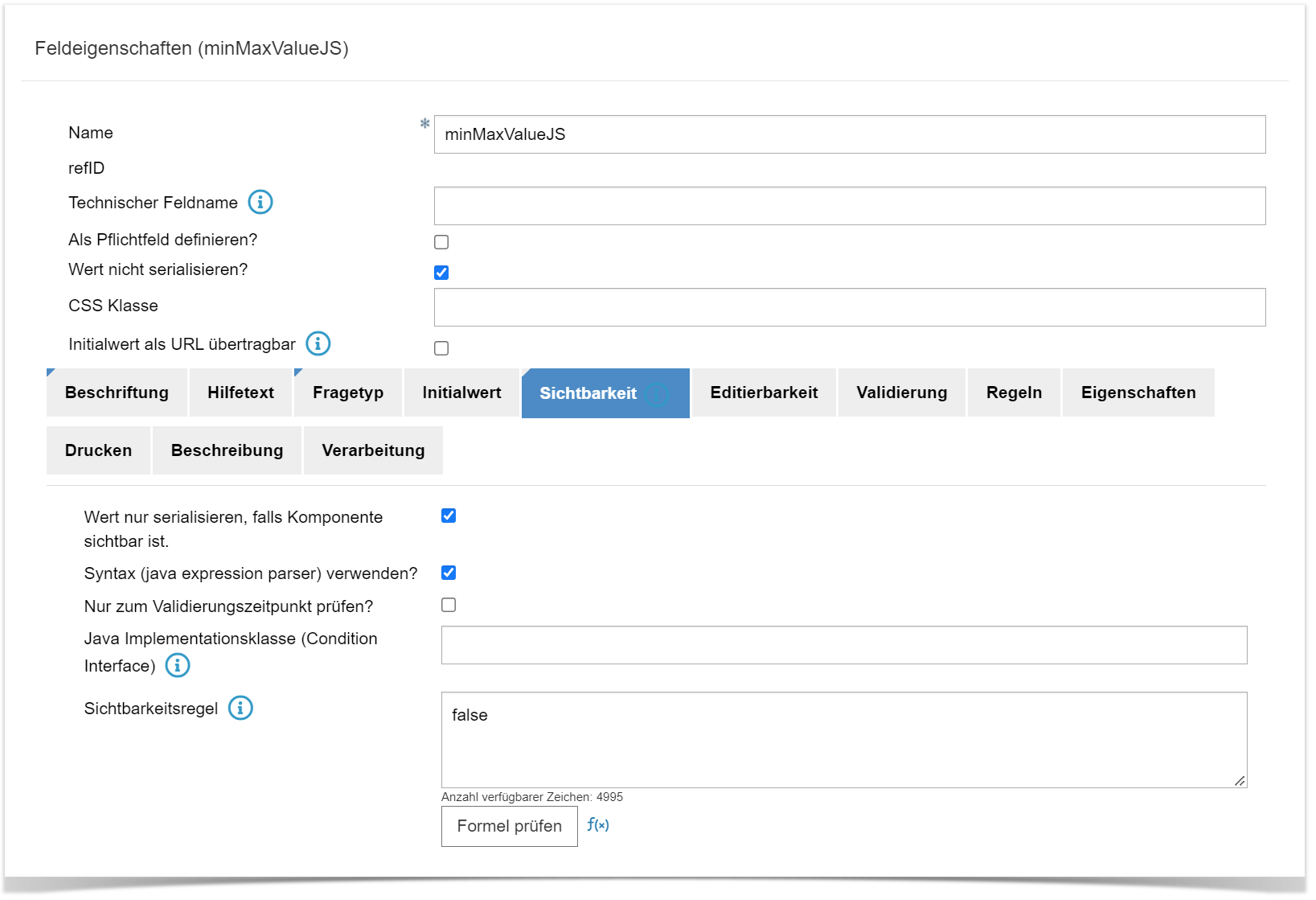
Feld mit Fragetyp als Anzeigetext erstellen, Sichtbarkeit auf false stellen
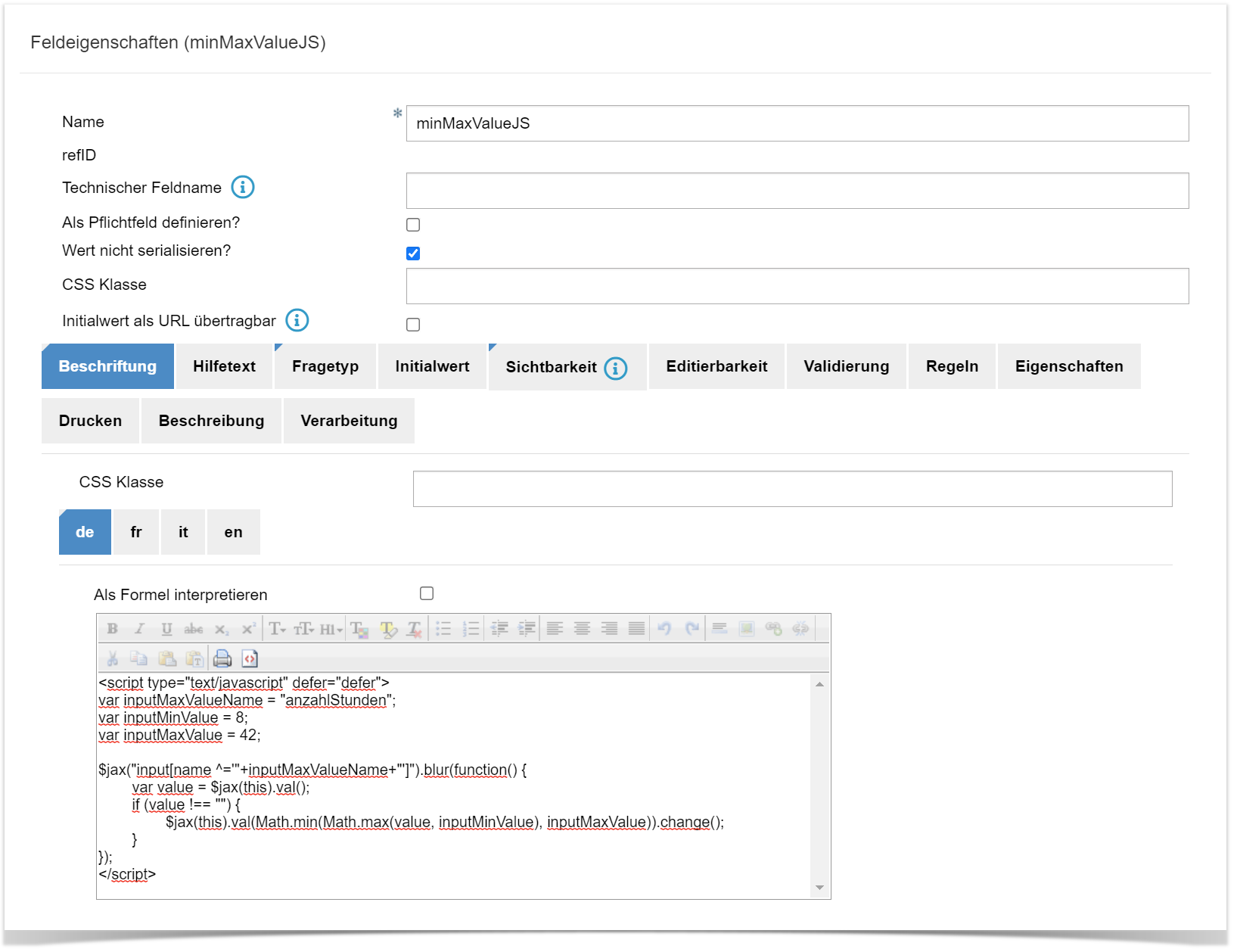
Folgenden JS Code in die Beschriftung einfügen
<script type="text/javascript" defer="defer"> var inputMaxValueName = "xxx"; var inputMinValue = y; var inputMaxValue = z; $jax("input[name ^='"+inputMaxValueName+"']").blur(function() { var value = $jax(this).val(); if (value !== "") { $jax(this).val(Math.min(Math.max(value, inputMinValue), inputMaxValue)).change(); } }); </script>Im JS Code die var Werte vom Formular übernehmen:
JS Wert Beispiel var inputMaxValueName = "xxx"; Name des Zahlenfeldes anzahlStunden var inputMinValue = y; Mindestwert 8 var inputMaxValue = z; Maximalwert 42