Beispiel
Um den auswählbaren Datumsbereich (beispielsweise Datum von & bis) gemäss der Selektierung einzuschränken, kann folgendes eingebaut werden:
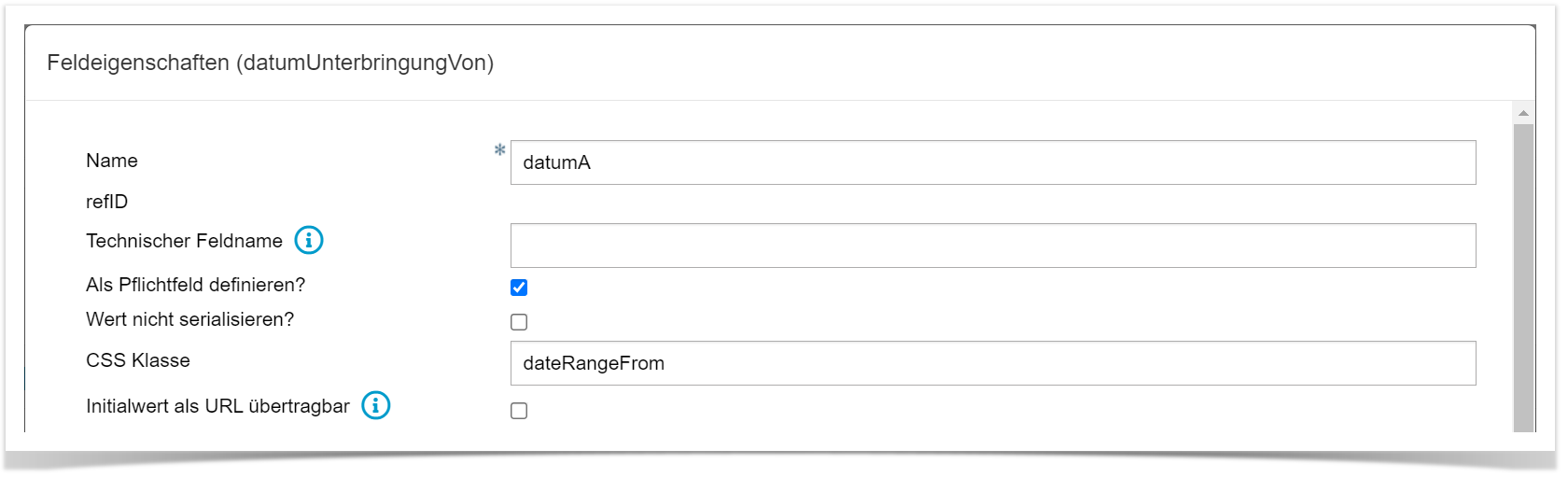
- CSS Klasse "dateRangeFrom" bei Datum A eintragen:
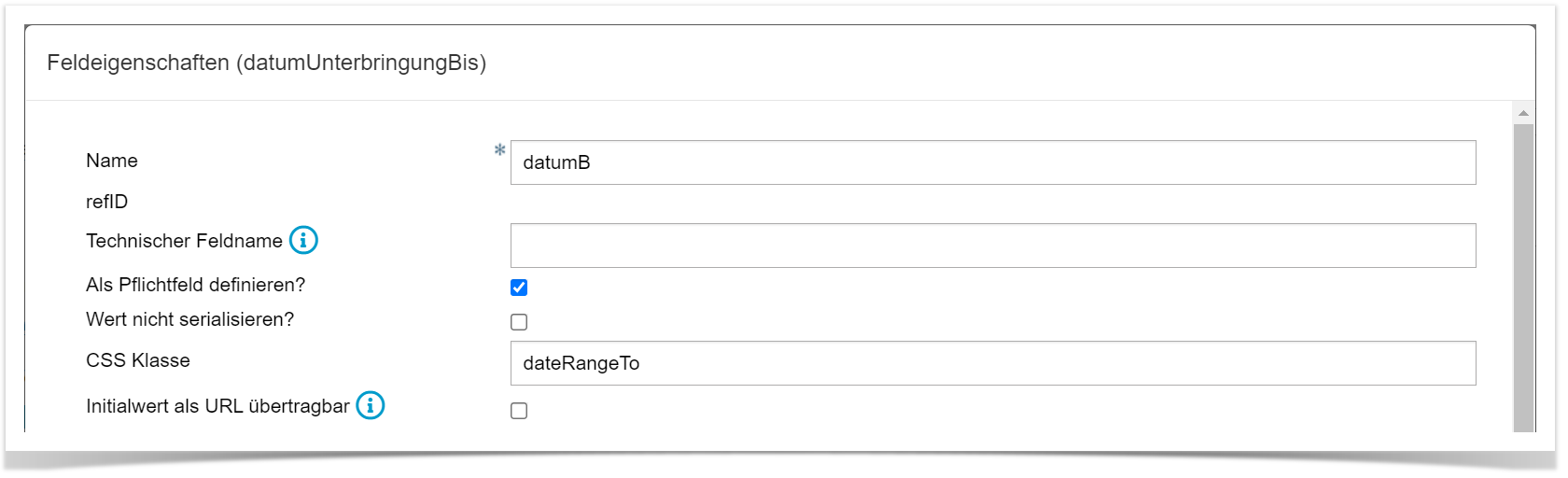
- CSS Klasse "dateRangeTo" bei Datum B eintragen:
Folgenden JS Code einfügen:
<script type="text/javascript" defer="defer"> $jax("input[name $='-date']").on("dp.show", function() { $jax(".dateRangeFrom input[name $='-date']").on("dp.change", function(selected) { $jax(".dateRangeTo input[name $='-date']").data("DateTimePicker").minDate(selected.date); }); $jax(".dateRangeTo input[name $='-date']").on("dp.change", function(selected) { $jax(".dateRangeFrom input[name $='-date']").data("DateTimePicker").maxDate(selected.date); }); var setDateRangeFrom = $jax(".dateRangeFrom input[name $='-date']").val(); var setDateRangeTo = $jax(".dateRangeTo input[name $='-date']").val(); $jax(".dateRangeFrom input[name $='-date']").data("DateTimePicker").maxDate(setDateRangeTo); $jax(".dateRangeTo input[name $='-date']").data("DateTimePicker").minDate(setDateRangeFrom); }); </script>