In the logical structure, there is a difference between representation- (style) and behavior-relevant (behaviour) information units for each XUI component. The settings defined under style affect the appearance of the visual component, while the behavior specifications define the rules that govern it.
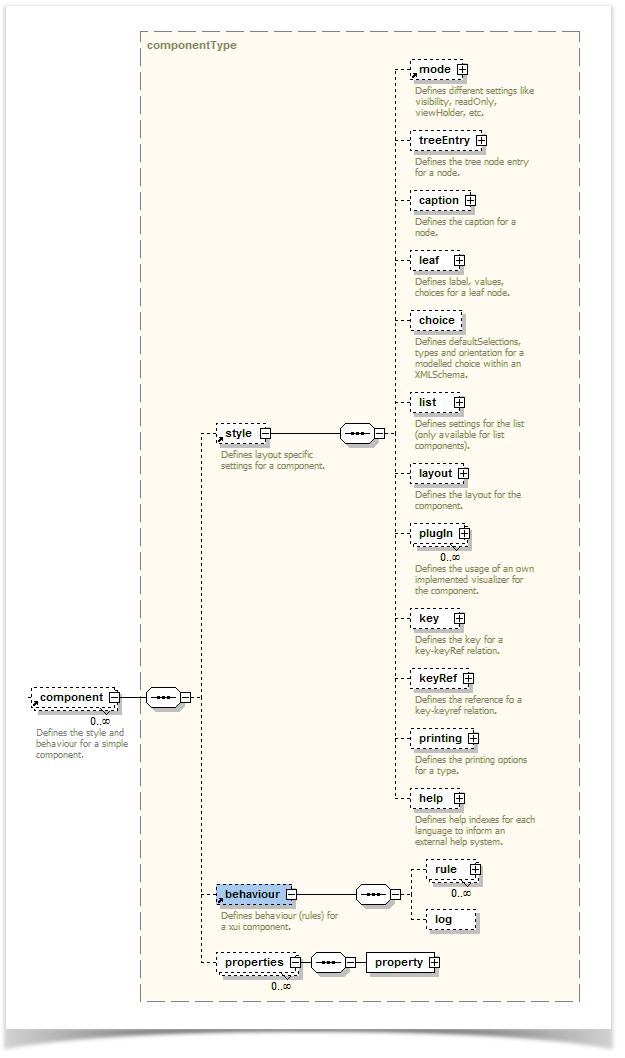
Logical structure of a XUI component
 Image Removedimage2011-9-20 17:9:28.png
Image Removedimage2011-9-20 17:9:28.png
The The definition of rules extends the W3C XML schema syntax, which is not capable of defining field spreading validating rules.
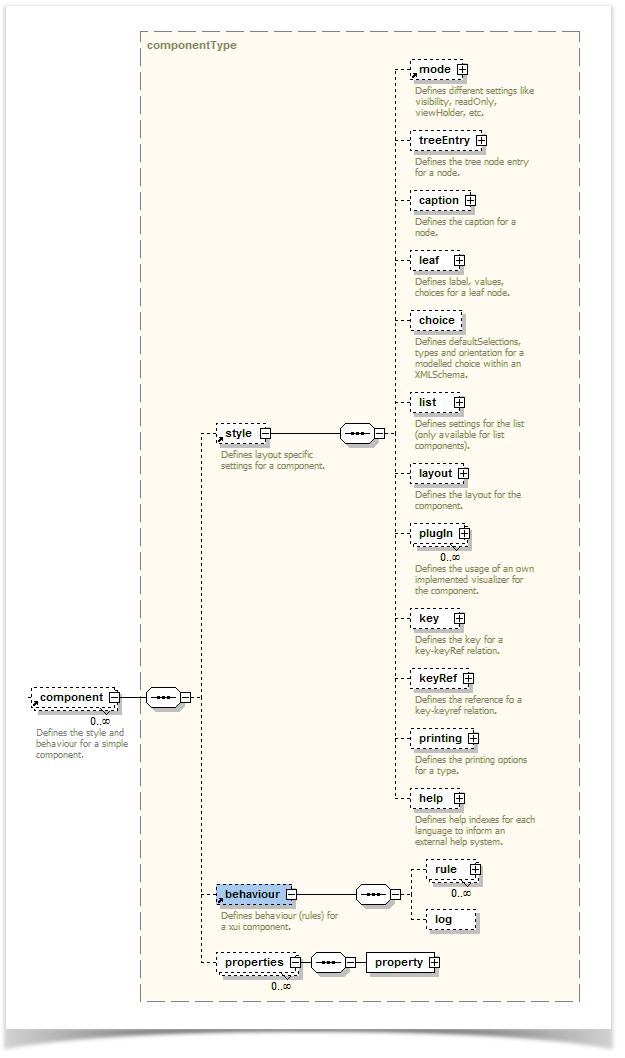
Logical structure of a XUI component
 Image Addedimage2011-9-20 17:9:28.png
Image Addedimage2011-9-20 17:9:28.png
| Info |
|---|
| title | The following example of the XUI syntax for a single XUI component (component) illustrates the possibilities of the representation and behavior relevant settings. |
|---|
|
| Codeblock |
|---|
| <component xpath="/purchaseOrder/deliveryOption">
<style>
<leaf>
<component>
<value>
<enumeration>
<codeSet name="deliveryOption">
<url>po.codes</url>
</codeSet>
</enumeration>
</value>
</component>
</leaf>
<help language="de">3</help>
<help language="fr">31</help>
<help language="it">32</help>
<help language="en">33</help>
</style>
<behaviour>
<rule>
<event type="changeAndInitialization"/>
<condition useInverse="true">
<formulaExpression>nodeValue(".") == "A"</formulaExpression>
</condition>
<action>
<mainAction target="../email">
<uiAction methodName="setVisible">
<param name="param (0)" type="boolean" value="false"/>
</uiAction>
</mainAction>
</action>
</rule>
</behaviour>
</component> |
|
...