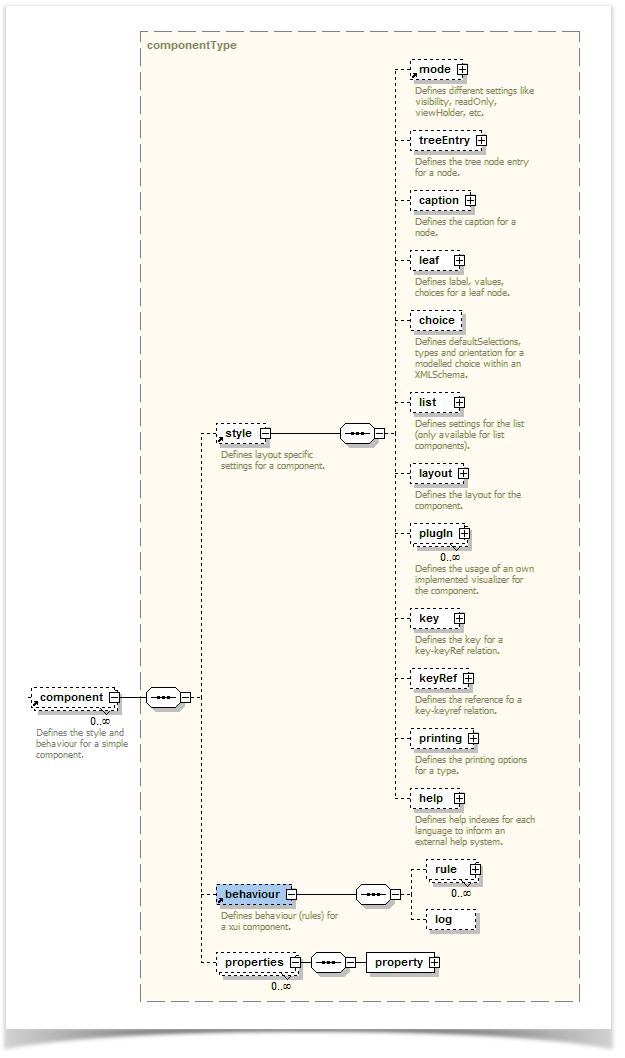
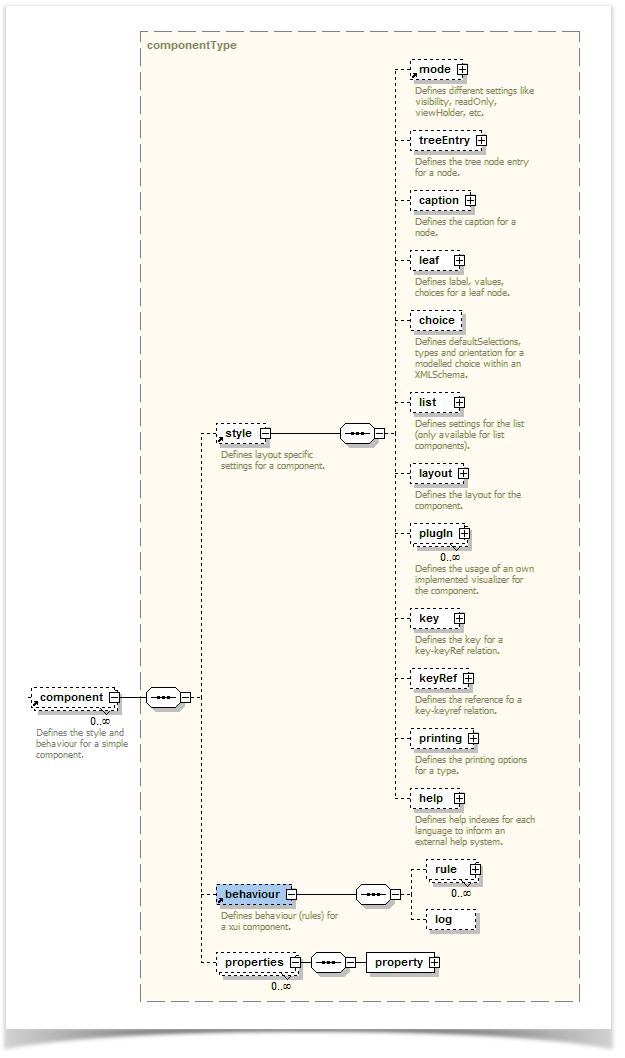
In the logical structure, there is a difference between representation- (style) and behavior-relevant (behaviour) information units for each XUI component. The settings defined under style affect the appearance of the visual component, while the behavior specifications define the rules that govern it.
 Image Removed
Image Removed
Figure 3: Logical structure of a XUI component
 Image Removed The The definition of rules extends the W3C XML schema syntax, which is not capable of defining field spreading validating rules.
Image Removed The The definition of rules extends the W3C XML schema syntax, which is not capable of defining field spreading validating rules.
Logical structure of a XUI component
 Image Addedimage2011-9-20 17:9:28.png
Image Addedimage2011-9-20 17:9:28.png
| Info |
|---|
| title | The following example of the XUI syntax for a single XUI component (component) illustrates the possibilities of the representation and behavior relevant settings. |
|---|
|
...
| Codeblock |
|---|
| <component xpath="/purchaseOrder/deliveryOption"> |
|
...
<style>
<leaf>
<component>
<value>
<enumeration>
<codeSet name="deliveryOption"> |
|
...
<url>po.codes</url>
</codeSet>
</enumeration>
</value>
</component>
</leaf>
<help language="de" |
|
...
>3</help>
<help language="fr" |
|
...
>31</help>
<help language="it" |
|
...
>32</help>
<help language="en" |
|
...
>33</help>
</style>
<behaviour>
<rule>
<event type="changeAndInitialization"/> |
|
...
<condition useInverse="true"> |
|
...
<formulaExpression>nodeValue(".") == "A"</ |
|
...
formulaExpression>
</condition>
<action>
<mainAction target="../email"> |
|
...
<uiAction methodName="setVisible"> |
|
...
<param name="param (0)" type="boolean" value="false"/> |
|
...
...
...
...
...
...
...
 Image Removed For the leaf element (leaf), for example, „deliveryOption", an option (enumeration) is offered by the indication of a code set 'po.codes'. If the value changes and equals 'A', the field 'email' will not be visible. If not, the field 'email' is visible (this is the inverse action).
Image Removed For the leaf element (leaf), for example, „deliveryOption", an option (enumeration) is offered by the indication of a code set 'po.codes'. If the value changes and equals 'A', the field 'email' will not be visible. If not, the field 'email' is visible (this is the inverse action).
For the binding of a Help system, an anchor index (3,31,32,33) is set additionally to support German, French, Italian and English (de, fr, it, en).