Versionen im Vergleich
verglichen mit
Schlüssel
- Diese Zeile wurde hinzugefügt.
- Diese Zeile wurde entfernt.
- Formatierung wurde geändert.
Um den selektierbaren Datumsbereich (beispielsweise Datum von & Datum bis) gemäss der Auswahl einzuschränken, kann folgendes im Form Wizard eingebaut werden:
Form Wizard
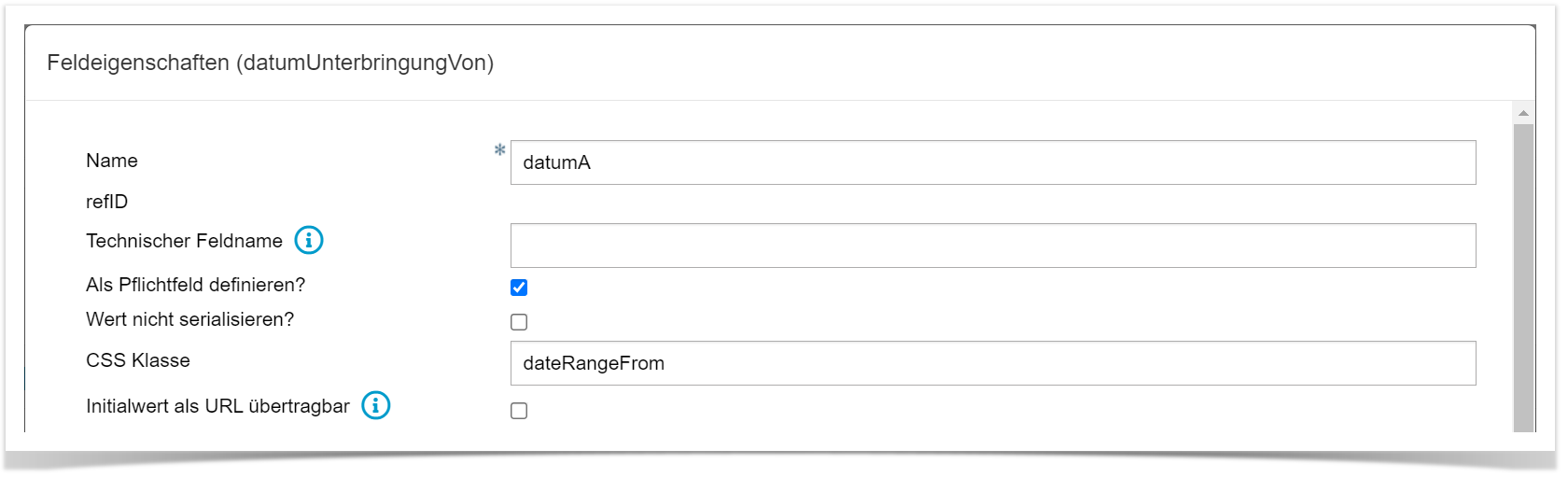
- CSS Klasse "dateRangeFrom" bei Datum A eintragen:
 Image Modified
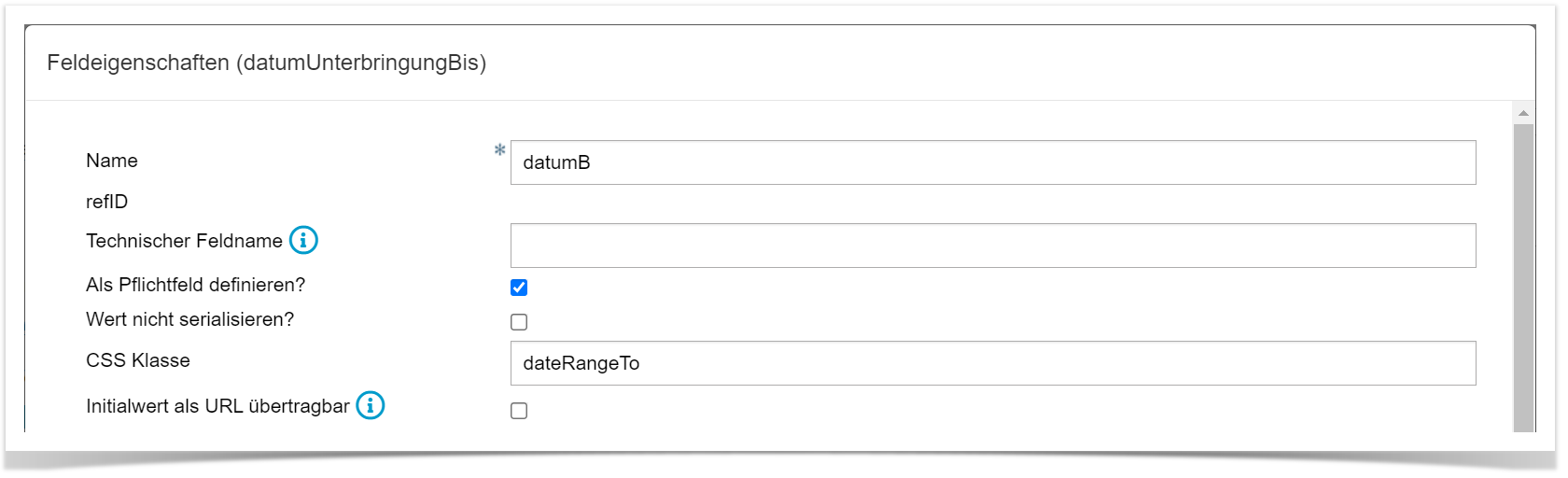
Image Modified - CSS Klasse "dateRangeTo" bei Datum B eintragen:
 Image Modified
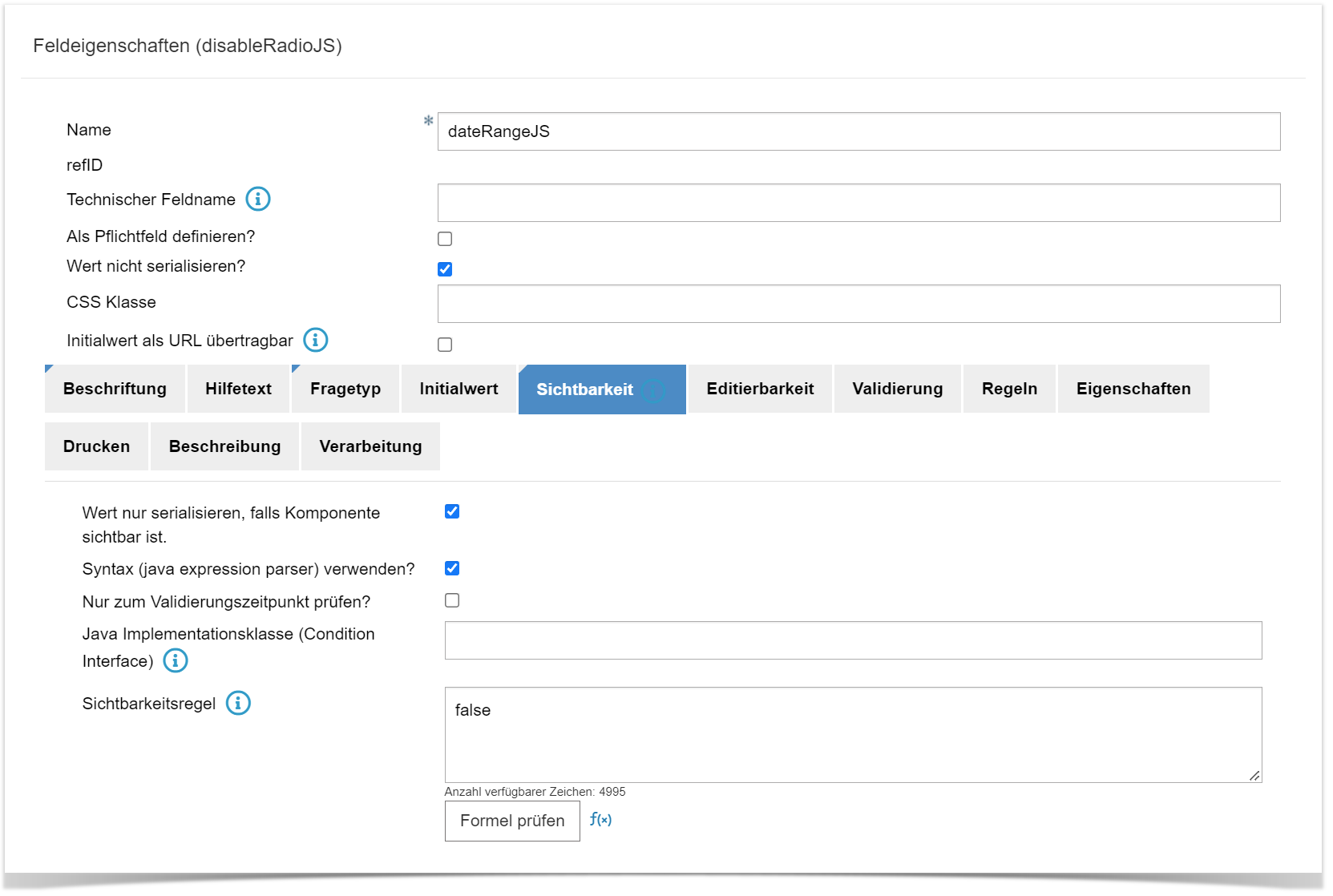
Image Modified - Feld mit Fragetyp als Anzeigetext erstellen, Sichtbarkeit auf false stellen
 Image Added
Image Added Image Added
Image Added Folgenden JS Code in die Beschriftung einfügen
:Codeblock language xmljs linenumbers true <script type="text/javascript" defer="defer"> $jax("input[name $='-date']").on("dp.show", function() { $jax(".dateRangeFrom input[name $='-date']").on("dp.change", function(selected) { $jax(".dateRangeTo input[name $='-date']").data("DateTimePicker").minDate(selected.date); }); $jax(".dateRangeTo input[name $='-date']").on("dp.change", function(selected) { $jax(".dateRangeFrom input[name $='-date']").data("DateTimePicker").maxDate(selected.date); }); var setDateRangeFrom = $jax(".dateRangeFrom input[name $='-date']").val(); var setDateRangeTo = $jax(".dateRangeTo input[name $='-date']").val(); $jax(".dateRangeFrom input[name $='-date']").data("DateTimePicker").maxDate(setDateRangeTo); $jax(".dateRangeTo input[name $='-date']").data("DateTimePicker").minDate(setDateRangeFrom); }); </script>Image Removed
 Image Added
Image Added
Beispiel
