Betrifft: Formular, Gruppe, Element
Inhalt
Allgemeine Eigenschaften
Es können nun pro Formularfeld Kommentare hinzugefügt werden, welche in der Änderungshistorie gespeichert werden.
Diese Kommentare können dann eingesehen werden. Weiterhin können die Kommentare mit einer Priorität angegeben werden, die später gebraucht werden kann für eine Filterung. Die Prioritätenfunktion muss separat eingeschaltet werden.
Wichtig: Ein Kommentar wird bereits beim Drücken des Buttons "Hinzufügen" gespeichert.
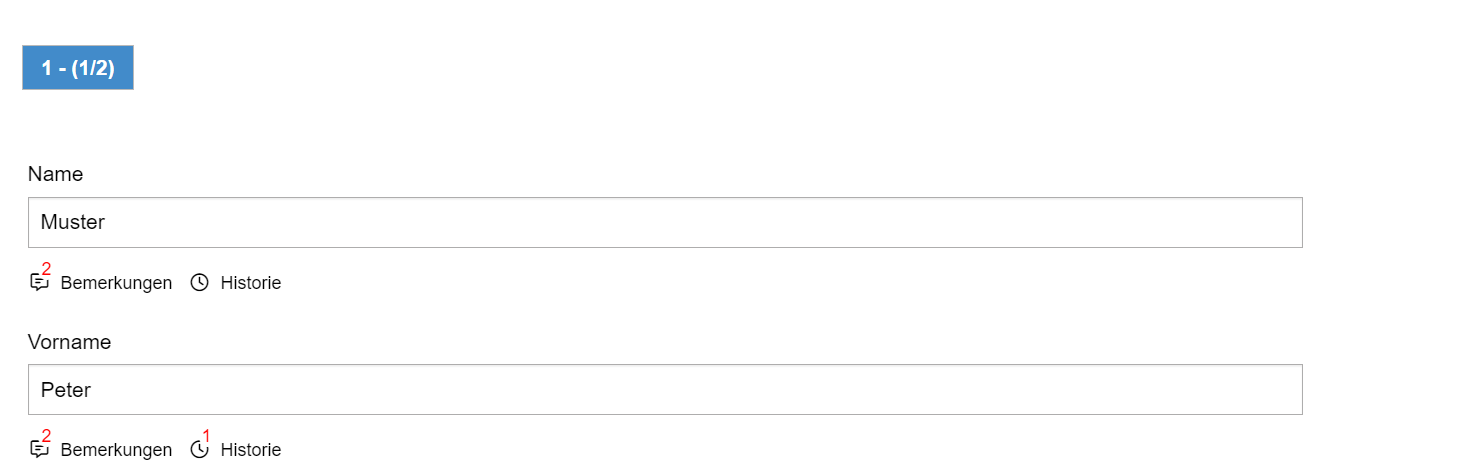
Bemerkung Icon zeigt Anzahl Kommentare an.
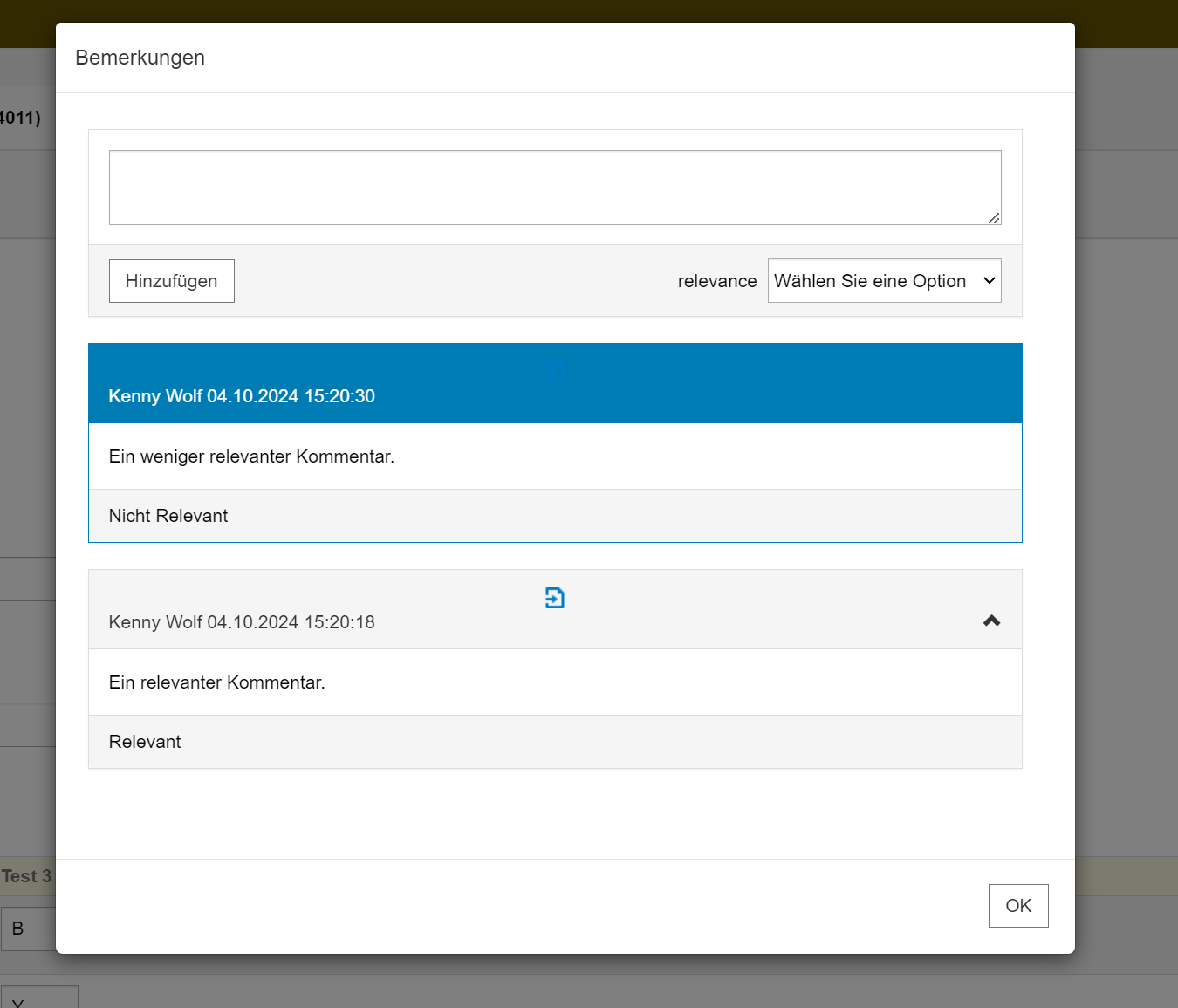
Via Klick auf "Bemerkungen" öffnet sich ein Dialog mit den Kommentaren.
Vorbedingungen
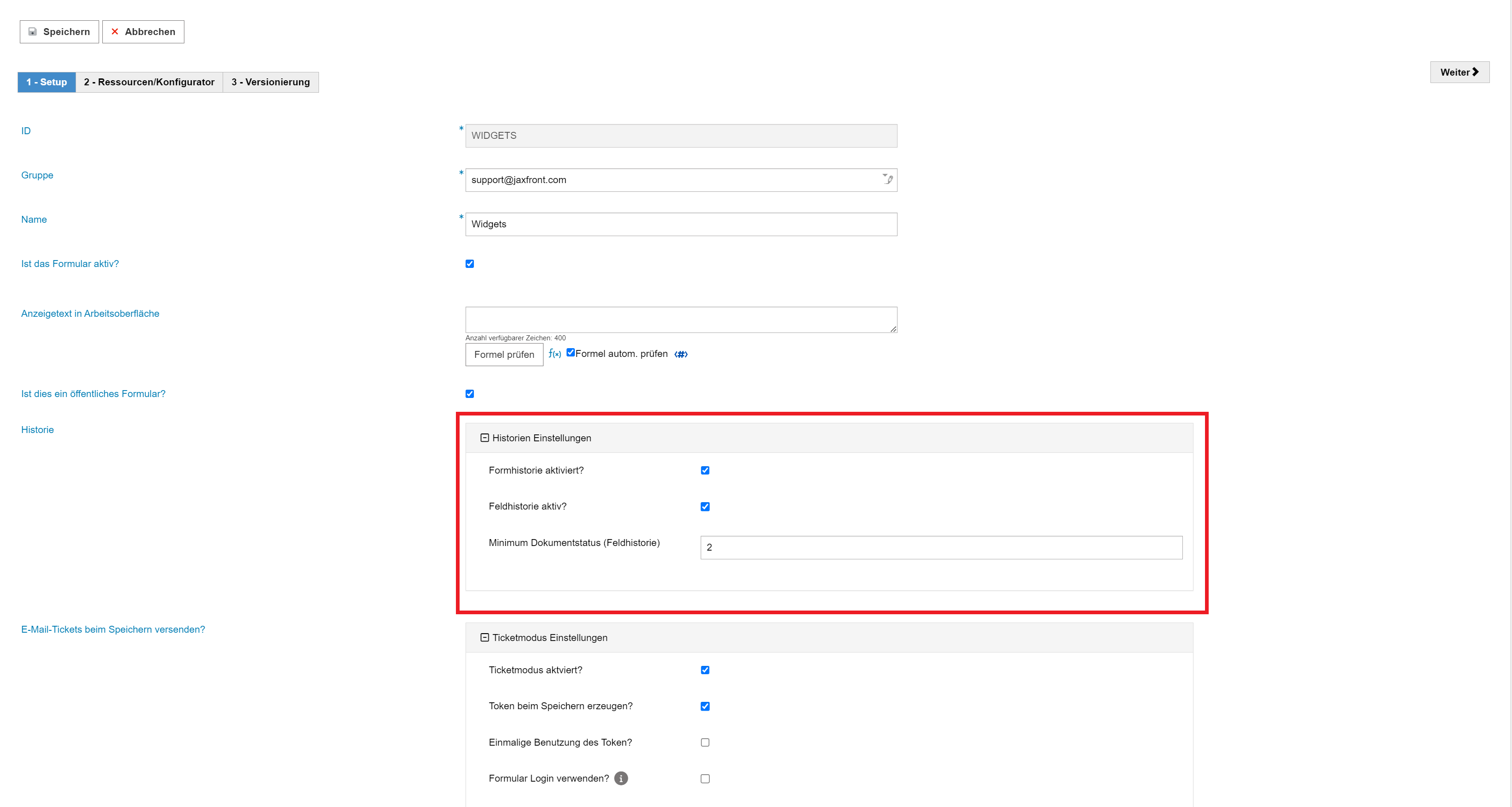
Feldhistorie unter "Historie" in "Setup" aktivieren.
Konfiguration
Generell gilt die folgende Reihenfolge um zu entscheiden ob ein Feld / eine Gruppe die Kommentarfunktion anzeigt oder nicht:
Ist die Kommentarfunktion auf Formularebene aktiviert?
- Falls ja, dann auf jedem Feld anzeigen (nicht aber Gruppen)
- Falls nein → Ist die Kommentarfunktion auf Gruppenebene aktiviert?
- Falls ja, dann wird die Funktion auf Gruppenebene aktiviert, aber nicht auf Feldebene der Gruppe
- Falls nein → Ist die Kommentarfunktion auf Feldebene aktiviert?
- Falls ja, dann anzeigen
- Falls nein, dann nicht anzeigen
Wichtig hierbei ist, dass die Gruppenkonfiguration die Formularkonfiguration überschreibt und somit "stärker" ist.
Definition im Wizard (Legacy)
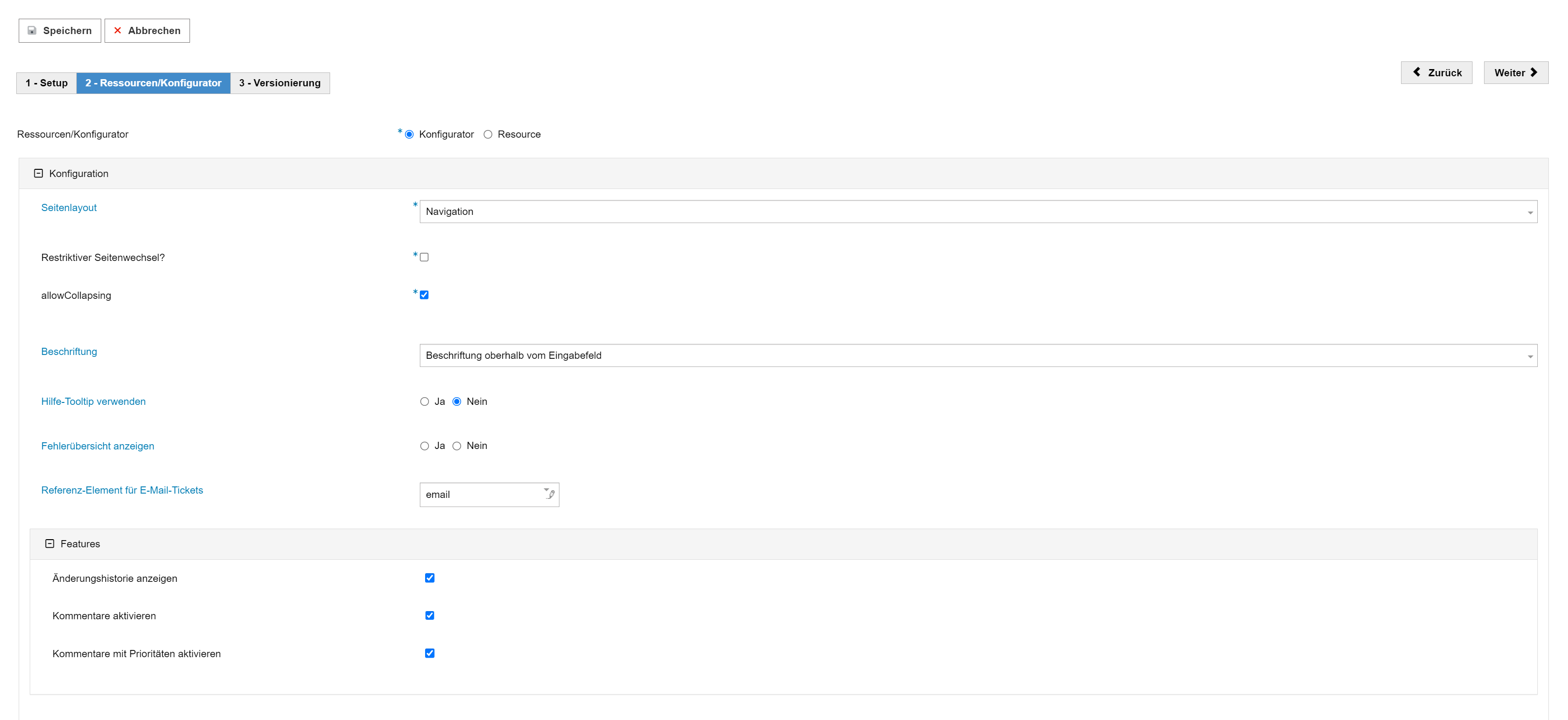
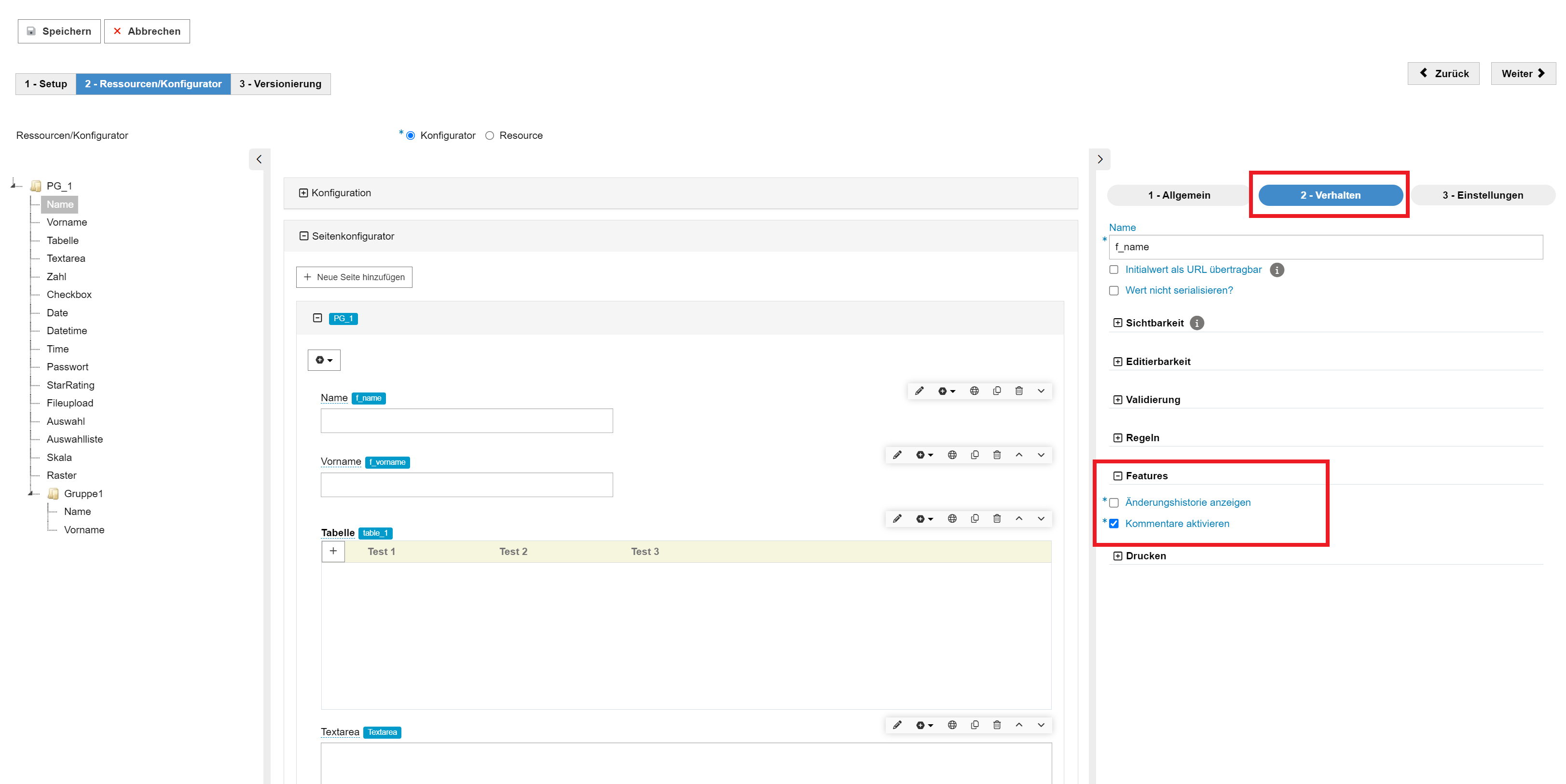
Das Aktivieren der Kommentarfunktion sowie Prioritäten können unter "Features" in "Ressource/Konfigurator" für alle Felder des Formulars aktiviert werden.
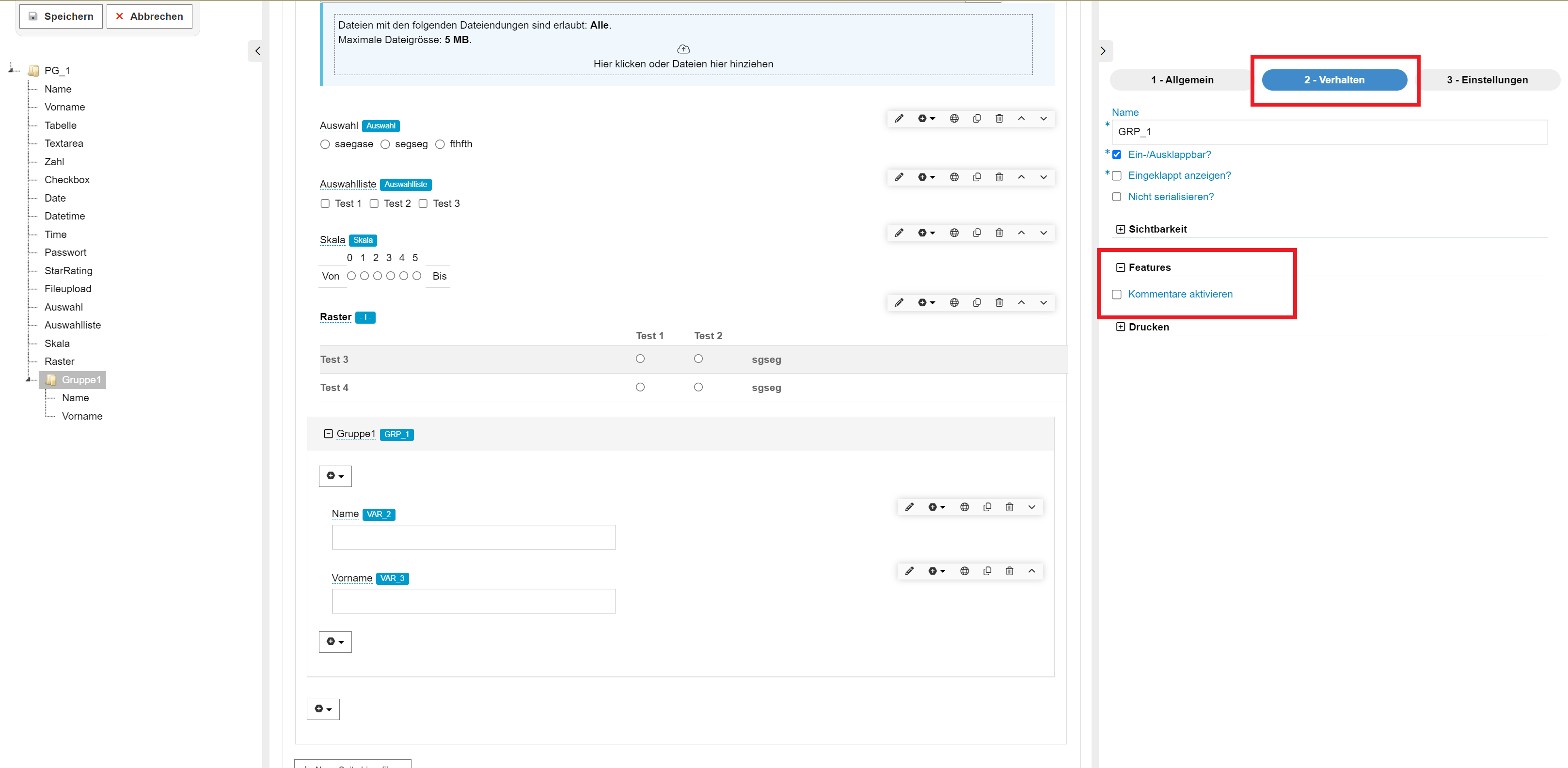
Das Aktivieren der Kommentarfunktion kann für eine Gruppe eingestellt werden.
Das Aktivieren der Kommentarfunktion unter "Features" pro Feld aktiviert werden.
Definition im Wizard (V1)
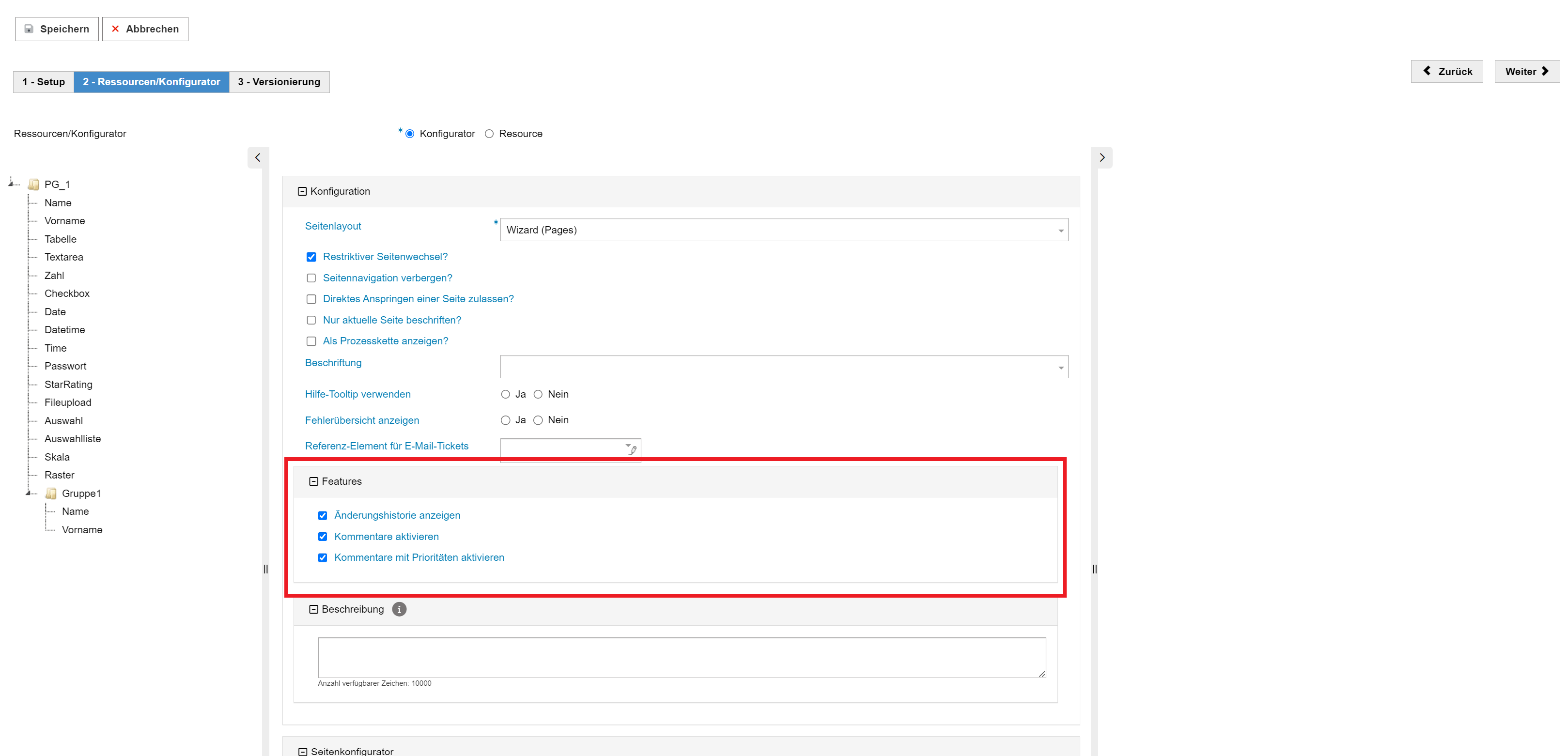
Das Aktivieren der Kommentarfunktion sowie Prioritäten können unter "Features" in "Ressource/Konfigurator" für alle Felder des Formulars aktiviert werden.
Das Aktivieren der Kommentarfunktion kann für eine Gruppe eingestellt werden.
Das Aktivieren der Kommentarfunktion unter "Features" pro Feld aktiviert werden.
Definition im XUI Editor
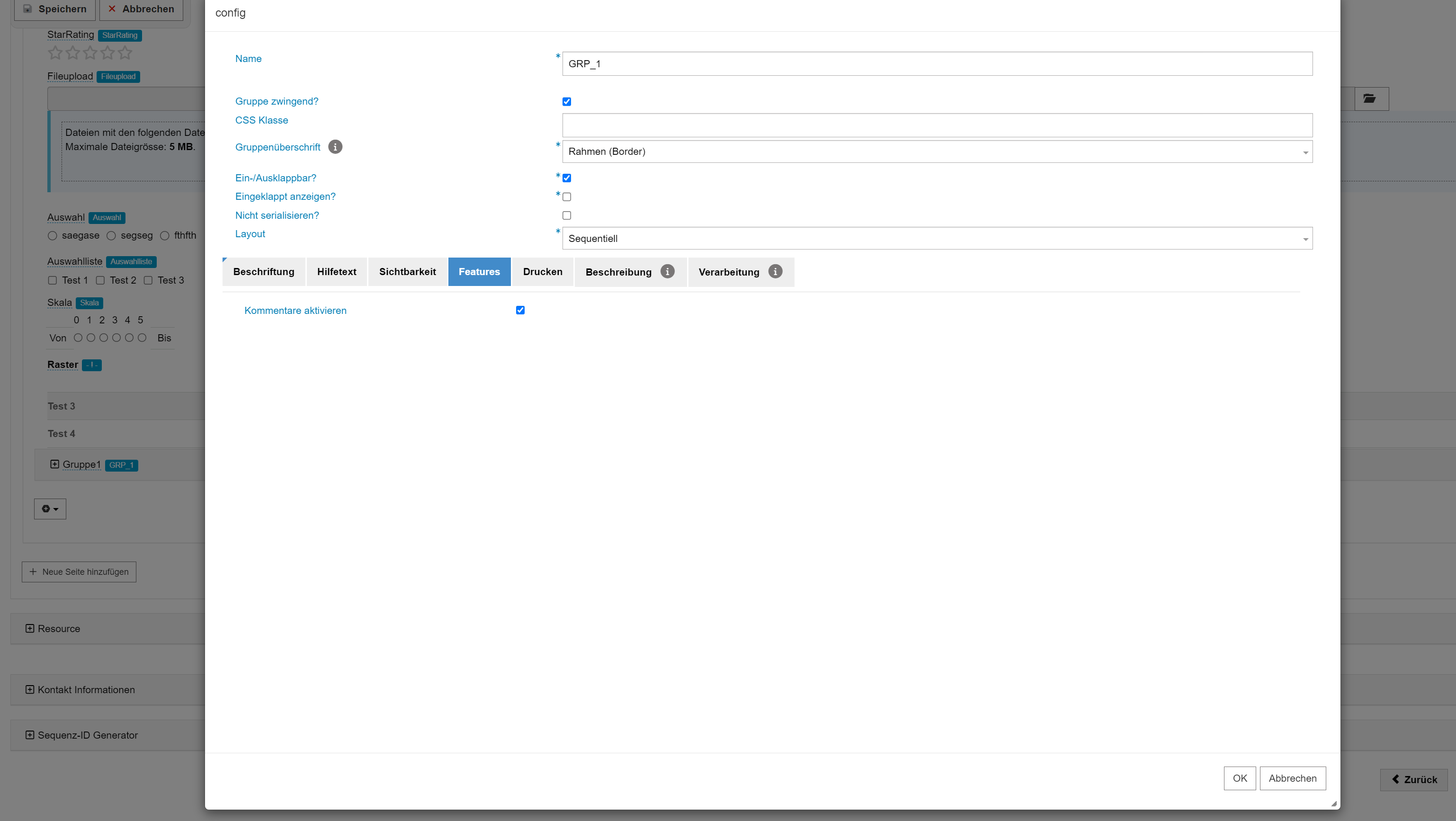
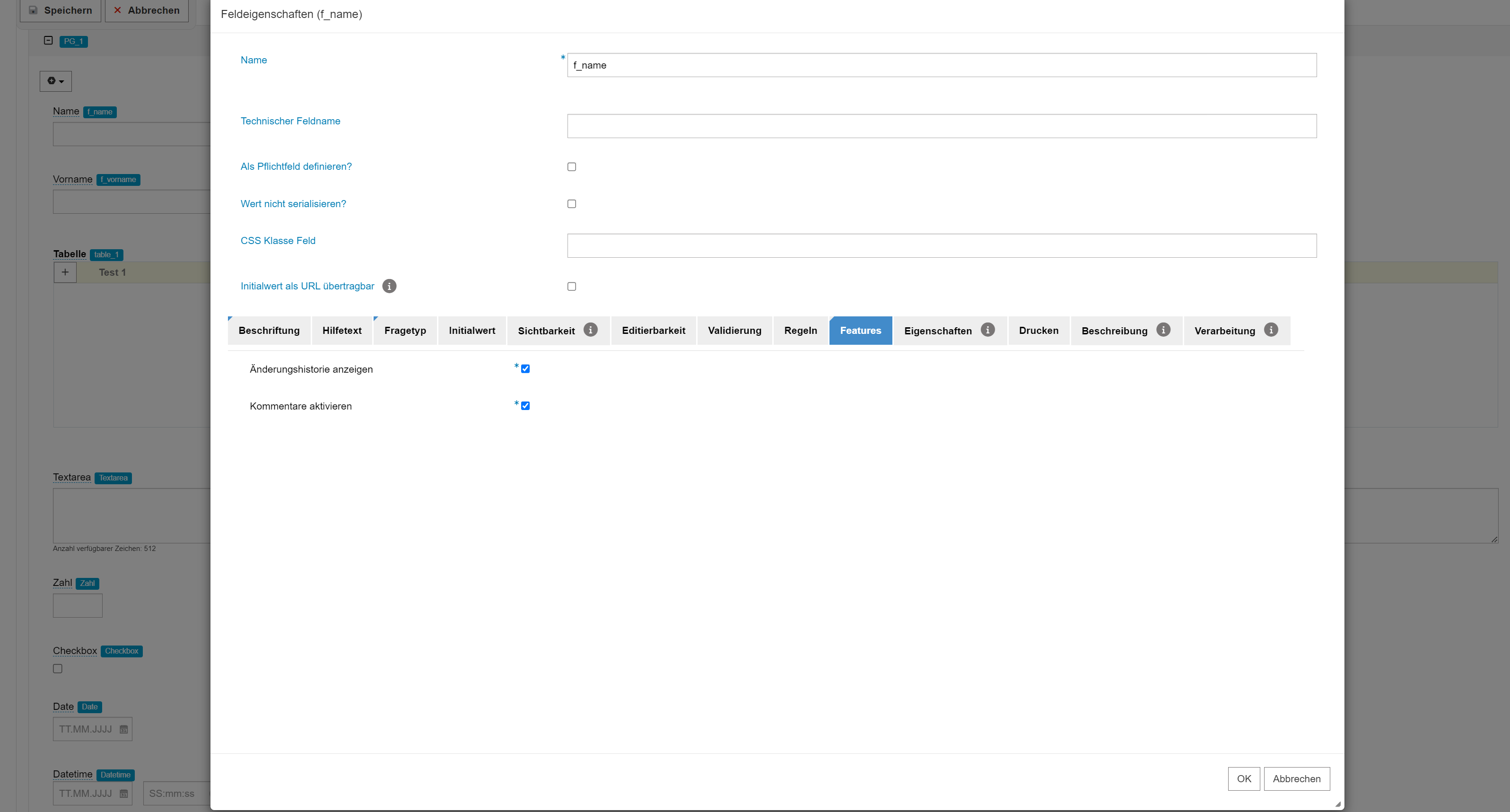
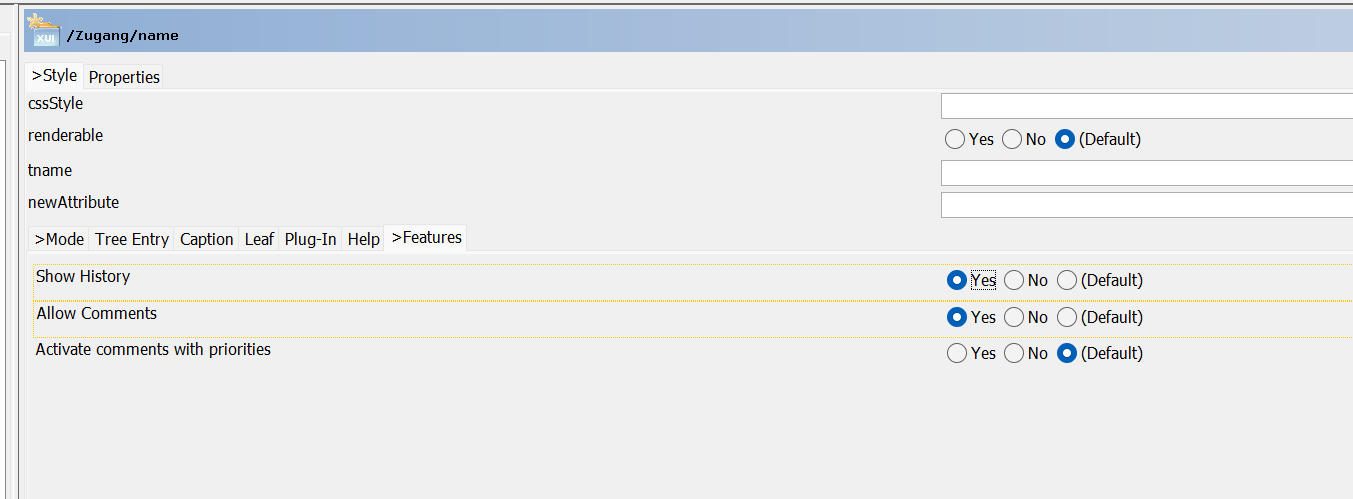
Auf Formular-, Gruppen- und Feldebene im XUI Editor gibt es einen neuen Tab "Features". Darin kann die Kommentarfunktion aktiviert werden.
Kommentare mit Prioritäten
Kommentare können mit einer Priorität/Relevanz versehen werden.
Dabei muss in der Formularkonfiguration global für dieses Formular die Relevanz "Kommentare mit Prioritäten aktivieren" eingeschaltet werden.
Danach wird standardmässig eine Checkbox gerendert, die vor dem Hinzufügen des Kommentars angewählt werden kann, um den Kommentar als relevant einzustufen.
Relevanz Optionen via Codeset übersteuern
Die Anzeigeoptionen der Relevanz können via Codeset erweitert werden. Dies kann pro Mandant pro Formular eingestellt werden.
Codeset für Mandant einstellen
Um ein Codeset für den Mandanten einzustellen, benötigt es eine global.codes Datei im "resources" Rootverzeichnis des Mandanten.
Wichtig: Der Name muss zwingend "FeatureCommentRelevanceMandant" sein.
<codeSet name="FeatureCommentRelevanceMandant">
<code id="optionIsRelevant">
<de>Relevant</de>
<fr>Relevant</fr>
<it>Rilevante</it>
<en>Relevant</en>
</code>
</codeSet>
Codeset für Formular einstellen
Um ein Codeset für ein Formular einzustellen, benötigt es eine global.codes Datei im "resources" Rootverzeichnis des Formulars.
Wichtig: Der Name muss zwingend "FeatureCommentRelevanceForm" sein.
Die Reihenfolge wann welches Codeset genutzt wird, wird folgendermassen bestimmt:
- Gibt es ein Codeset auf Formularebene?
- Gibt es ein Codeset auf Mandantebene?
- Wenn beides nein → Fallback auf Systemcodeset
<codeSet name="FeatureCommentRelevanceForm">
<code id="optionIsRelevant">
<de>Relevant</de>
<fr>Relevant</fr>
<it>Rilevante</it>
<en>Relevant</en>
</code>
</codeSet>
Unterschiedliches Rendering bei Codeset Optionen
Ein Codeset kann über mehrere Optionen verfügen (wie im Beispiel unten). Dabei wird das Rendering in den Kommentaren verändert. Anstelle einer Checkbox kommt nun eine Dropdown Liste.
Nun kann entweder nichts angewählt werden (Standard Kommentar), oder eine Auswahl aus der Liste getroffen werden.
Das Rendering eines Dropdowns wird aktiviert sobald die Anzahl Optionen > 1 sind.
Wichtig: Die "id" muss den Prefix "optionIs" haben.
<codeSet name="FeatureCommentRelevanceForm">
<code id="optionIsBedeutend">
<de>Bedeutend</de>
</code>
<code id="optionIsKritisch">
<de>Kritisch</de>
</code>
</codeSet>