Checkbox Selektion
Um die Editierbarkeit einer Radiobutton-Auswahl bei einer Selektion einer Checkbox zu deaktivieren, kann folgendes im Form Wizard eingebaut werden:
Beispiel
Radiobutton Selektion
Um die Editierbarkeit einer Radiobutton-Auswahl bei einer Selektion eines anderen Radiobuttons zu deaktivieren, kann folgendes im Form Wizard eingebaut werden:
Beispiel
Form Wizard
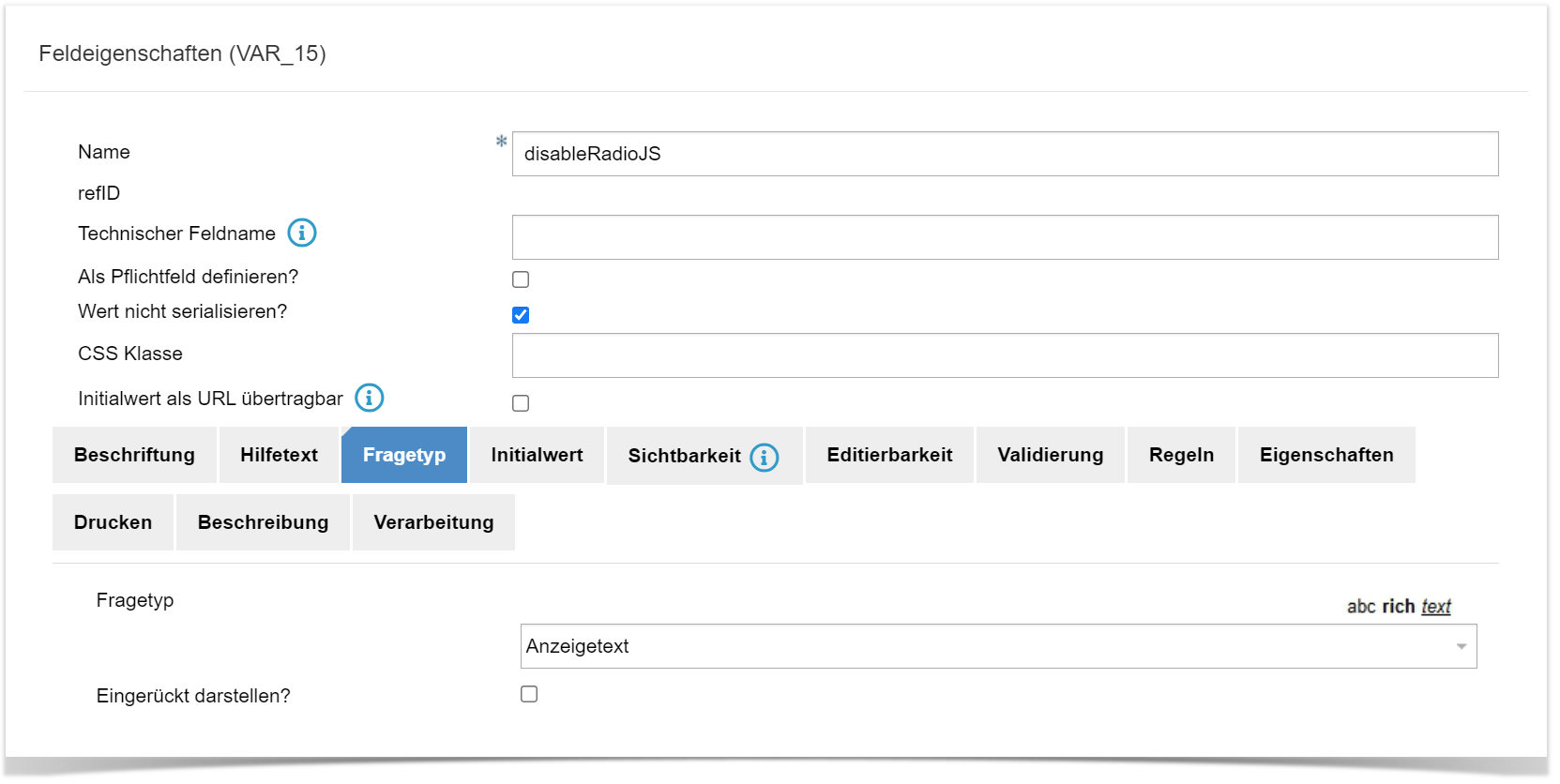
- Feld mit Fragetyp als Anzeigetext erstellen, Sichtbarkeit auf false stellen
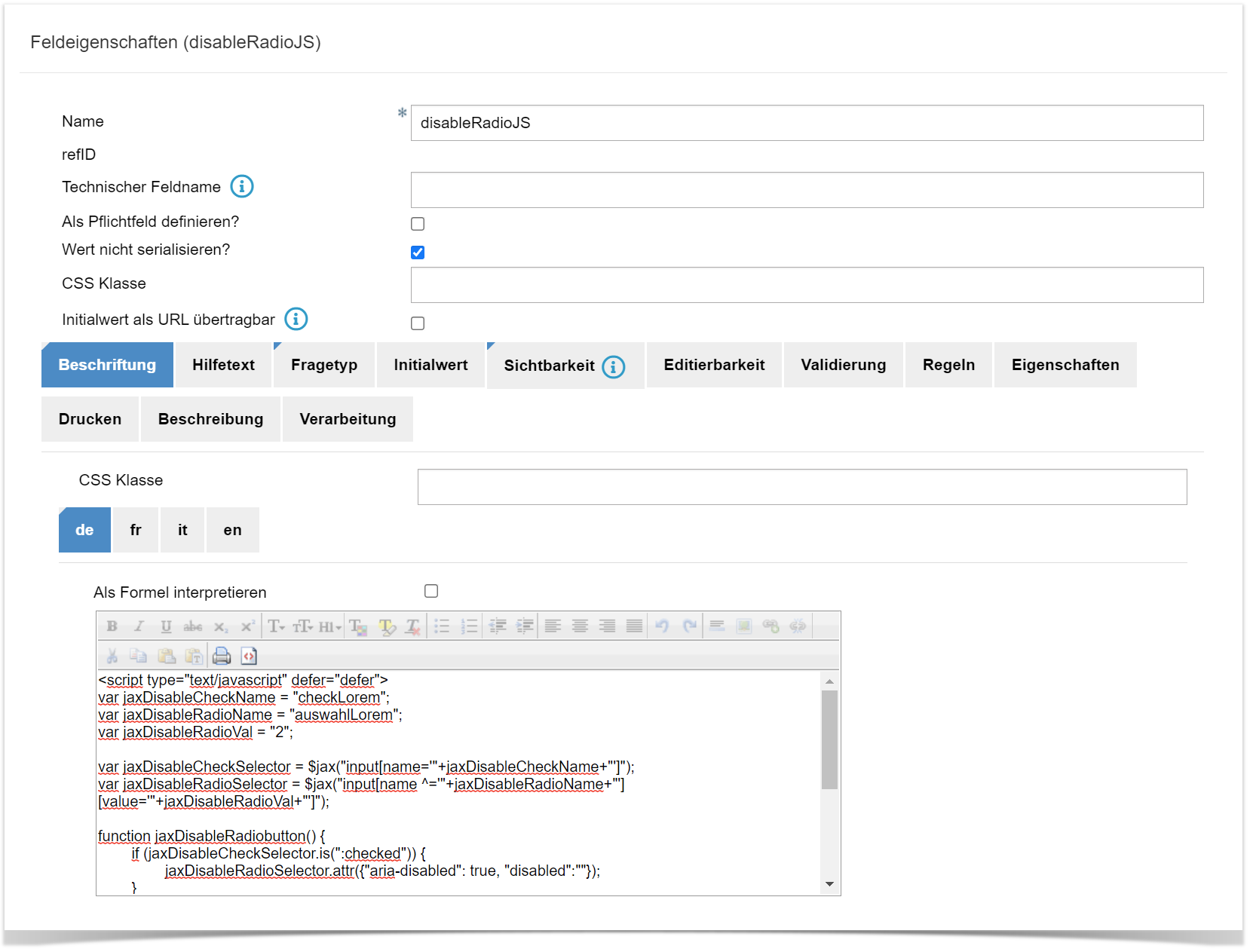
2. Folgenden JS Code in die Beschriftung einfügen
<script type="text/javascript" defer="defer">
var jaxDisableCheckName = "xxx";
var jaxDisableRadioName = "yyy";
var jaxDisableRadioVal = "n";
var jaxDisableCheckSelector = $jax("input[name='"+jaxDisableCheckName+"']");
var jaxDisableRadioSelector = $jax("input[name ^='"+jaxDisableRadioName+"'][value='"+jaxDisableRadioVal+"']");
function jaxDisableRadiobutton() {
if (jaxDisableCheckSelector.is(":checked")) {
jaxDisableRadioSelector.attr({"aria-disabled": true, "disabled":"", "checked": false});
}
else {
jaxDisableRadioSelector.removeAttr("aria-disabled disabled");
}
}
(function() {
var old = initAutoFields;
initAutoFields = function() {
var result = old.apply(this, arguments);
jaxDisableRadiobutton();
return result;
}
})();
</script>
2. Folgenden JS Code in die Beschriftung einfügen
<script type="text/javascript" defer="defer">
var jaxDisableFromRadioName = "xxx";
var jaxDisableFromRadioVal = "n";
var jaxDisableToRadioName = "yyy";
var jaxDisableToRadioVal = "n";
var jaxDisableToRadioSelector = $jax("input[name^='"+jaxDisableToRadioName+"'][value='"+jaxDisableToRadioVal+"']");
function jaxDisableRadiobutton() {
var jaxDisableFromRadioSelector = $jax("input[name^='"+jaxDisableFromRadioName+"']:checked").val();
if (jaxDisableFromRadioSelector == jaxDisableFromRadioVal) {
jaxDisableToRadioSelector.attr({"aria-disabled": true,"disabled": "","checked": false});
} else {
jaxDisableToRadioSelector.removeAttr("aria-disabled disabled");
}
}
(function() {
var old = initAutoFields;
initAutoFields = function() {
var result = old.apply(this, arguments);
jaxDisableRadiobutton();
return result;
}
})();
</script>
3. Im JS Code die var Werte vom Formular übernehmen:
| JS | Wert | Beispiel |
|---|---|---|
| var jaxDisableCheckName = "xxx"; | Name der Checkbox (Auslöser) | checkLorem |
| var jaxDisableRadioName = "yyy"; | Name der zu deaktivierende Radiobutton-Auswahl | auswahlLorem |
| var jaxDisableRadioVal = "n"; | ID/Wert des zu deaktivierenden Radiobuttons | 2 |
3. Im JS Code die var Werte vom Formular übernehmen:
| JS | Wert | Beispiel |
|---|---|---|
| var jaxDisableFromRadioName = "xxx"; | Name der Radiobutton-Auswahl (Auslöser) | triggerLorem |
| jaxDisableFromRadioVal = "n" | ID/Wert des Radiobuttons (Auslöser) | 1 |
| var jaxDisableRadioName = "yyy"; | Name der zu deaktivierende Radiobutton-Auswahl | auswahlLorem |
| var jaxDisableRadioVal = "n"; | ID/Wert des zu deaktivierenden Radiobuttons | 2 |
Radiobutton Selektion (Mehrfache Deaktivierung)
#WIP
Beispiel aus dem KSBL Formular "radiologieanmeldungintern":
custom.js
$(window).bind("load", function() {
var rbUntersuchungMammographie = "input[name ^='rb_untersuchung'][value='mammographie']";
var rbUntersuchungUltraschall = "input[name ^='rb_untersuchung'][value='ultraschall']";
var rbUntersuchungDurchleuchtung = "input[name ^='rb_untersuchung'][value='durchleuchtung']";
var rbUntersuchungDVT = "input[name ^='rb_untersuchung'][value='dvt']";
var rbUntersuchungAngio = "input[name ^='rb_untersuchung'][value='angio']";
var rbUntersuchungSchmerz = "input[name ^='rb_untersuchung'][value='schmerztherapie']";
var rbUntersuchungMRI = "input[name ^='rb_untersuchung'][value='mri']";
var rbUntersuchungSPECT = "input[name ^='rb_untersuchung'][value='spectct']";
var rbUntersuchungPET = "input[name ^='rb_untersuchung'][value='petct']";
var rbUntersuchungDexa = "input[name ^='rb_untersuchung'][value='dexaknochendichte']";
var rbRapportMedizin = "input[name ^='rb_rapport'][value='medizin']";
var rbRapportChirurgie = "input[name ^='rb_rapport'][value='chirurgie']";
var rbRapportReha = "input[name ^='rb_rapport'][value='reha']";
var rbRapportUrologie = "input[name ^='rb_rapport'][value='urologie']";
var rbRapportHNO = "input[name ^='rb_rapport'][value='hno']";
var rbRapportRoentgen = "input[name ^='rb_rapport'][value='roentgen']";
var rbRapportKeinRapport = "input[name ^='rb_rapport'][value='keinrapport']";
function rbRemoveAttrAll() {
$jax("input[name^='rb_untersuchung'][type='radio'], input[name ^='rb_rapport']").removeAttr("aria-disabled disabled");
}
$jax("input[name^='rb_standort']").on("click", function () {
var rbStandort = $jax("input[name^='rb_standort']:checked").val();
if (rbStandort == "Li") {
rbRemoveAttrAll();
$jax(
rbUntersuchungDexa + "," +
rbRapportReha + "," +
rbRapportRoentgen
).attr({
"aria-disabled": true,
"disabled": "",
"checked": false
});
} else if (rbStandort == "Bh") {
rbRemoveAttrAll();
$jax(
rbRapportHNO + "," +
rbRapportRoentgen
).attr({
"aria-disabled": true,
"disabled": "",
"checked": false
});
} else if (rbStandort == "La") {
rbRemoveAttrAll();
$jax(
rbUntersuchungMammographie + "," +
rbUntersuchungUltraschall + "," +
rbUntersuchungDurchleuchtung + "," +
rbUntersuchungDVT + "," +
rbUntersuchungAngio + "," +
rbUntersuchungMRI + "," +
rbUntersuchungSPECT + "," +
rbUntersuchungPET + "," +
rbUntersuchungDexa + "," +
rbRapportMedizin + "," +
rbRapportChirurgie + "," +
rbRapportReha + "," +
rbRapportHNO
).attr({
"aria-disabled": true,
"disabled": "",
"checked": false
});
} else if (rbStandort == "Ah") {
rbRemoveAttrAll();
$jax(
rbUntersuchungMammographie + "," +
rbUntersuchungUltraschall + "," +
rbUntersuchungDurchleuchtung + "," +
rbUntersuchungDVT + "," +
rbUntersuchungAngio + "," +
rbUntersuchungSchmerz + "," +
rbUntersuchungMRI + "," +
rbUntersuchungSPECT + "," +
rbUntersuchungPET + "," +
rbUntersuchungDexa + "," +
rbRapportMedizin + "," +
rbRapportChirurgie + "," +
rbRapportReha + "," +
rbRapportUrologie + "," +
rbRapportHNO + "," +
rbRapportRoentgen + "," +
rbRapportKeinRapport
).attr({
"aria-disabled": true,
"disabled": "",
"checked": false
});
} else {
rbRemoveAttrAll();
}
});
});





Kommentar
Roberto Savini sagt:
Okt. 28, 2022Danke!